Cette page fournit une simple interface de navigation pour trouver des entités décrites par une propriété et une valeur nommée. D’autres interfaces de recherche disponibles comprennent la page recherche de propriété, et le constructeur de requêtes ask.
Liste de résultats
- Dessine sur ta fenêtre. + (Pour cette activité, il te faudra : - de la gouache - du liquide vaisselle - des pots (autant que de couleurs que tu veux réaliser) - un pinceau <br/>)
- La sécurité de l'utilisation des outils + (° Pour mettre en place une animation avec … ° Pour mettre en place une animation avec des outils, il est important de travailler la mise en place. Il est bien de mettre un draps blanc ou juste de délimité une zone avec des craie au sol pour pouvoir déposé les outils. On peut utiliser des rubalises ou de la ficelle pour délimité une zone. Ou alors faire un panneau avec les marques des outils. ° Toujours se mettre dos au mur pour pouvoir observer ce qu'il se passe face a nous.ir observer ce qu'il se passe face a nous.)
- Créer un dé à l'aide d'arduino + (Pour réaliser le dé, il faut monter le circuit. Le schéma du circuit est à reproduire, en faisant attention au sens des LEDs et des bonnes sorties de l'arduino.)
- Dr P'tit Deb + (Prendre 2 fils, les dénuder des 2 côtés. Puis scotcher un fil sur le pôle (+) et un autre sur le pôle (-).)
- Mini-serre de fenêtre + (Rassemble le matériel et choisi les graine … Rassemble le matériel et choisi les graines que tu vas observer. Ici, j'ai pris ce que j'avais sous la main : - des lentilles corail - des graines de lin - des pépins de citron - des pois cassés Assure-toi que les graines sont bien sèches au début de l'expérience.sont bien sèches au début de l'expérience.)
- Dessine-moi un sapin + (Recommencer l'expérience en laissant plus … Recommencer l'expérience en laissant plus de temps pour dessiner un sapin. Vous pouvez aussi laisser la possibilité d'utiliser plusieurs feutres. '''Le dessin proposé est-il le même ?''' ''Remarque : si les dessins proposés se ressemblent tous, lancer une discussion pour savoir s'ils ont déjà vus des sapins dans d'autres contextes.'' vus des sapins dans d'autres contextes.'')
- Mini station météo (qualité de l'air) + (La station fonctionne au moyen d'une batterie 18650 que l'on installe sur un support. Connecter la sortie 5 Volts de ce support à la borne 5V de la carte Heltech sur la Breadboard. Remarque : on peut également utiliser d'autres batteries)
- Jeu du robot + (Sur un carton ou une feuille de papier, dessiner un quadrillage constitué de carrés identiques. Ici, nous avons choisi de faire un plateau de 20 cm x 20 cm. Le plateau est découpé en 25 cases. Chaque case fait 4 cm de côté.)
- Exprimez votre créativité grâce au stop motion + (Utilisez le matériel de votre choix, en vo … Utilisez le matériel de votre choix, en vous inspirant si vous le souhaitez de la liste proposée dans l'étape 1. Créez ou non une histoire. Préparez le décors et les personnages que vous utiliserez pour l'animation. La seule limite est votre créativité!n. La seule limite est votre créativité!)
- Liquide qui change de couleur + ( *Verse du jus de chou rouge dans chaque p … *Verse du jus de chou rouge dans chaque pot (jusqu’à la moitié de la hauteur environ). *Mets de côté un pot qui servira de témoin (c’est à dire qu'on ajoutera rien de plus dans ce pot, il nous servira à comparer les changements de couleurs). *Verse chaque produit à tester dans un pot différent puis agite ou mélange avec une cuillère propre. *Que remarques-tu ? Peux-tu classer tes verres par couleur ? Quel point commun y a-t-il entre les produits qui rendent le jus bleu ? Et quel point commun trouves-tu entre ceux qui rendent le jus rose ? *Compare la couleur du mélange avec celles de la gamme étalon de jus de chou rouge (photo à gauche). alon de jus de chou rouge (photo à gauche). )
- Animer les mobilités avec les outils AGREMOB + (On propose aux volontaire de venir dessiner l'effet de serre. A travers ce schéma, les enfants prennent conscience des conséquences liées à l'accroissement de l'activité humaine et par conséquent du réchauffement climatique.)
- Marteau en règle ! + (
# Pour créer la base de mesure de l'angle …
# Pour créer la base de mesure de l'angle :
Il faut découper un cercle de diamètre 19 cm sur la feuille de carton, puis couper ce cercle en deux et en garder la moitié. Sur la feuille de papier A4 en format paysage, tracer une ligne horizontale de 19 cm avec le feutre noir à environ un tiers du bas de la feuille. Tracer ensuite avec le feutre les différents angles (compris entre 20° et 50°) en partant de chaque extrémité de la ligne, comme indiqué sur le schéma ci-dessous.
Dans le carton, découper un rectangle de la même largeur que le petit côté du pavé et de longueur 20 cm. Coller la feuille de mesure des angles sur la moitié de ce rectangle, comme pour faire une sorte de panneau. Clouer le demi-cercle sur une des surfaces carrées du pavé, puis clouer l'ensemble feuille rectangle sur une des surfaces rectangulaires du pavé, pour faire en sorte que le diamètre du demi-cercle se retrouve contre la ligne tracée sur la feuille A4 (cf. vidéo).
# Pour mesurer l'angle de chute :
Jeter du sable sur le demi cercle et regarder l'angle maximal du tas obtenu.
# Pour créer des formes :
* Jeter rapidement beaucoup de sable sur la surface carrée du pavé pour obtenir une pyramide carrée.
* Jeter rapidement beaucoup de sable sur la surface rectangulaire du pavé pour obtenir une pyramide à base rectangulaire.
* Jeter rapidement beaucoup de sable sur le prisme triangulaire pour obtenir un tétraèdre.
* Jeter rapidement beaucoup de sable sur le cylindre plein pour obtenir un cône.
cylindre plein pour obtenir un cône. <br/> ) - Gramophone + ( *Enroule la feuille de papier en forme de … *Enroule la feuille de papier en forme de cône. *Fixe le cône avec du scotch. *Traverse le cône (à proximité de la pointe) avec l'aiguille, laisse celle-ci en place en travers du papier (elle dépasse des deux côtés). *Place l'ensemble "cône/aiguille" sur un disque en lecture (qui tourne) ille" sur un disque en lecture (qui tourne) )
- Nichoir à oiseaux en bouteille + (Pour effectuer cette activité, tu auras be … Pour effectuer cette activité, tu auras besoin de: _1 paire de ciseaux _ 1 cutter _ 1 bouteille en plastique _ De la colle liquide ou un pistolet à colle _ Du coton _ De quoi décorer le nichoir (scotch coloré, colle à paillettes, décorations, fleurs....) '''/!\ Attention avec les ciseaux et le cutter, utilise-les avec tes parents !''' cutter, utilise-les avec tes parents !''')
- Escape game numérique + (Aide : Ne pas hésiter à mettre des pièges … Aide : Ne pas hésiter à mettre des pièges dans les indices "Oups toilettes". #Première partie : La première partie de l'expérience consiste à faire chercher le code aux enfants pour qu'ils puissant ainsi se familiariser avec Genial.ly tout en jouant. #Deuxième partie : Une fois le jeu résolu, nous passons à la deuxième étape : Créer son jeu. Pour cela : ##Amener les enfants à réfléchir sur Lockee, le type de cadenas qu'ils veulent (car il y en a pleins). ##Ensuite réfléchir à la thématique de leur point and click (couscous) ##Avec cela, leur montrer comment enregistrer une photo sur l'ordinateur et l'insérer dans un genial.ly. ##On partage tuto genial.ly préalablement imprimé, qu'ils liront --> Cela permettra plus d'autonomie. - Les accompagner petit à petit aussi si besoin ##La dernière étape sera de mettre leur cadenas quelque part ##Valorisation : Si les parents sont présents, il est possible des les faire jouer aux escapes games créés, sinon d'autres enfants testeront ou les animateur.ices.tres enfants testeront ou les animateur.ices.)
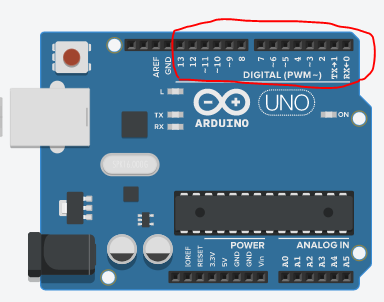
- Premiers pas avec Arduino + (<div class="annotatedImageDiv" typeof=" … Les cartes Arduino sont des microcontrôleurs, des sortes de mini-ordinateurs capable de mémoriser des informations, de les traiter de la manière qu’on le souhaite avec un programme et de recevoir et d’envoyer des signaux électriques. Ces deux dernières possibilités sont réalisables grâce aux broches de l’Arduino (aussi appelée pin), pour l’instant nous nous intéressons seulement à celles numérotées de 0 à 13, entourées en rouge sur l'image.
La carte est alimentée en électricité par les prises sur le côté gauche.té gauche.) - Code Minimal Réseau - (1) Connecter le Wemos D1 mini à internet en wifi + (<nowiki>Cette première étape permet …
Cette première étape permet à un Wemos D1 mini (ou autre carte compatible Arduino avec puce Wi-Fi) de se connecter au Wi-Fi dans un environnement connu, et qui ne change pas ; C'est-à-dire que l'on à accès à une borne Wi-Fi, on connait son mot de passe - aka "clé de sécurité réseau", et a priori la carte va rester dans cet environnement. n class="p">{</span> <br /><span class="lineno">64 </span> <span class="cm">/* On ne fait rien de particulier sur cet exemple */</span><br /><span class="lineno">65 </span><span class="p">}</span><br /></pre></div></nowiki>)
Ces bibliothèques sont pré-chargées dans l'environnement Arduino, il n'est pas nécessaire d'aller les chercher dans le gestionnaire de bibliothèques.Connexion Wi-Fi de base Avant le Setup Importation de la bibliothèque #include // Pour le Wemos D1 Mini, ou ...
#include// ... Pour l'ESP32 Création de l’objet Dans le Setup Démarrage de la connexion WiFi.begin(SSID, SecKey) ; // Où SSID est le nom du point d'accès Wi-Fi, et SecKey son mot de passe Test de la connexion if (WiFi.Status() == WL_CONNECTED) { (...) } Récupération de l'adresse IP WiFi.localIP() ; Dans le Loop Utilisation Le test de la connexion, et la récupération de l'adresse IP peuvent aussi être utilisés dans le loop().
Pour connaître toutes les autres possibilités de ces bibliothèques, voir leurs références, respectivement [https://github.com/esp8266/Arduino/tree/master/libraries/ESP8266WiFi ici] (D1 Mini) et [https://github.com/espressif/arduino-esp32/tree/master/libraries/WiFi ici] (ESP32).1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 1 : connexion basique au Wi-Fi
4 *
5 * ---------------------------------------------------------------------------------------------------------
6 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
7 * ========================================================================================================= */
8
9 // Bibliothèques WiFi : UNE SEULE EST NECESSAIRE, choisir celle correspondant à votre matériel.
10 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
11
12 #include// A utiliser pour le D1 Mini
13 //#include// A utiliser pour l'ESP32
14
15 // Définition du point d'accès Wi-Fi et de son mot de passe ("clé de sécurité")
16 // A REMPLACER PAR LES VERITABLES VALEURS CORRESPONDANT A VOTRE EMPLACEMENT
17
18 const char* mySSID = "MA_BOX_INTERNET";
19 const char* mySecKey = "MA_CLE_DE_SECURITE";
20
21 /* --------------------------------------------------------------------------------------------------------
22 * SETUP : Initialisation
23 * -------------------------------------------------------------------------------------------------------- */
24 void setup() {
25
26 // Initialisation de la liaison série, affichage 1er message
27
28 Serial.begin(115200);
29 delay(100) ;
30 Serial.println();
31 Serial.println("----------------------------------") ;
32 Serial.println("Exemple de connexion Wi-Fi basique") ;
33 Serial.println("----------------------------------") ;
34
35 // Démarrage de la tentative de connexion, avec le nom du point d'accès Wi-Fi et son mot de passe
36
37 WiFi.begin(mySSID, mySecKey) ;
38
39 // Attente de la connexion pendant 10 secondes (20 x 500 ms)
40
41 Serial.print("Connexion à "); Serial.print(mySSID) ; Serial.print(" ") ;
42 int tryNumber = 1 ;
43 while (WiFi.status() != WL_CONNECTED)
44 {
45 delay(500);
46 Serial.print(".");
47 if (++tryNumber > 20) {
48 Serial.println() ; Serial.println("Pas de connexion, abandon") ;
49 return ;
50 }
51 }
52
53 // La connexion a réussi ! On affiche l'adresse IP obtenue.
54
55 Serial.println(); Serial.print("Connecté ! Adresse IP : ");
56 Serial.println(WiFi.localIP());
57
58 }
59
60 /* --------------------------------------------------------------------------------------------------------------
61 * LOOP : fonction appelée régulièrement par le système
62 * ------------------------------------------------------------------------------------------------------------- */
63 void loop() {
64 /* On ne fait rien de particulier sur cet exemple */
65 } - Code Minimal Réseau - (3) Mon D1 Mini récupère des données sur Internet (Json) + ( *'''Episode 4 :''' [https://www.wikidebrouillard.org/wiki/Code_Minimal_R%C3%A9seau_-_(4)_Mes_Wemos_D1_Mini_discutent_sur_Internet_avec_MQTT Mon Wemos D1 mini discute sur Internet avec MQTT.] )
- Code Minimal Réseau - (2) Héberger un site web sur mon Wemos D1 mini + (<nowiki>Une première possibilité d'u …
Une première possibilité d'utilisation du Wi-Fi sur nos cartes, est d'y définir un mini-serveur web , qui nous permettra d'afficher voire de modifier, depuis n'importe quel navigateur, des données gérées par la carte - et par conséquent de récupérer la valeur de capteurs (température, ...) ou gérer des actionneurs (moteurs, leds, ...). ;<span class="lineno"> 95 </span><span class="cm"> * LOOP : fonction appelée régulièrement par le système</span><br /><span class="lineno"> 96 </span><span class="cm"> * ------------------------------------------------------------------------------------------------------------- */</span><br /><span class="lineno"> 97 </span><span class="kr">void</span> <span class="nb">loop</span><span class="p">()</span> <span class="p">{</span> <br /><span class="lineno"> 98 </span> <br /><span class="lineno"> 99 </span> <span class="c1">// Traitement des requêtes web.</span><br /><span class="lineno">100 </span> <span class="n">myWeb</span><span class="p">.</span><span class="n">handleClient</span><span class="p">();</span> <br /><span class="lineno">101 </span> <br /><span class="lineno">102 </span><span class="p">}</span><br /></pre></div><br/></nowiki>)
On peut trouver quelques exemples d'applications de ce type, réalisée par des Petits Débrouillards, en particulier le [https://github.com/julienrat/petitbot Petit Bot], petit robot commandable, ou encore [https://www.wikidebrouillard.org/wiki/Commander_un_D1_mini_avec_une_interface_web Commander un D1 mini avec une interface web], permettant d'animer des leds, de gérer un moteur, et de récupérer des données du D1 mini sur une interface web.Site web Avant le Setup Importation de la bibliothèque #include // Pour le D1 Mini, ou ...
#include// ... pour l'ESP32 Création du serveur web (sur le port 80) ESP8266WebServer myWeb(80); // Pour le D1 Mini , ou ...
// WebServer myWeb(80) ; // ... pour l'ESP32Dans le Setup Déclaration de la fonction qui s'occupera
de la génération de la page webmyWeb.on ( "/", runPage01 ); Démarrage du serveur web myWeb.begin(); Dans le Loop Traitement des requêtes web myWeb.handleClient();
'''Code Minimal 4a : affichage d'un paramètre de la carte.'''
La page web hébergée sur notre carte doit être codée en HTML. La page peut être assez évoluée, intégrer du code javascript, être formatée en mode CSS, etc ... Dans l'exemple "minimal" ci-dessous, on se contente d'une page HTML basique.
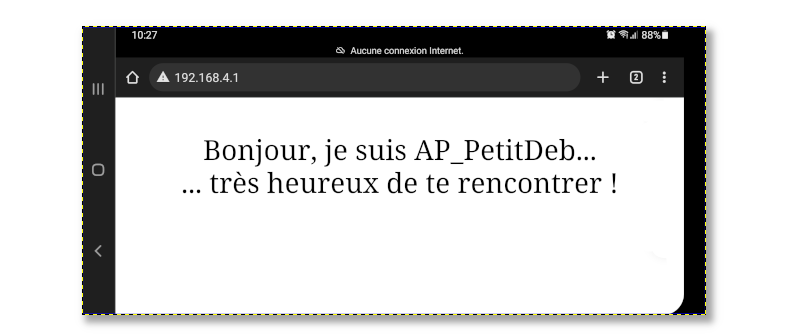
''Une fois le code téléversé sur votre carte, pour voir le résultat, connectez-vous (avec un ordinateur ou un mobile) sur le point d'accès "AP_PetitDeb" (mot de passe "PSWD1234"), puis lancez votre navigateur préféré et tapez 192.168.4.1.''1 /* =========================================================================================================
2 *
3 * CODE MINIMAL RESEAU - ETAPE 4 : site WEB
4 *
5 * CAS A : Page HTML Basique, consultation d'une variable de la carte
6 *
7 * ---------------------------------------------------------------------------------------------------------
8 * Les petits Débrouillards - décembre 2022 - CC-By-Sa http://creativecommons.org/licenses/by-nc-sa/3.0/
9 * ========================================================================================================= */
10
11 // Bibliothèques WiFi et WebServer: ATTENTION, choisir celles correspondant à votre matériel.
12 // ATTENTION AUX MAJUSCULES & MINUSCULES ! Sinon d'autres bibliothèques, plus ou moins valides, seraient utilisées.
13
14 #include// A utiliser pour le D1 Mini
15 #include// A utiliser pour le D1 Mini
16 //#include// A utiliser pour l'ESP32
17 //#include// A utiliser pour l'ESP32
18
19 const char* mySSID = "AP_PetitDeb" ; // On va utiliser le mode "Access Point" pour cet exemple
20 const char* mySecKey = "PSWD1234" ;
21
22 // Déclaration de notre serveur web interne.
23
24 ESP8266WebServer myWeb(80); // A utiliser pour le D1 Mini
25 // WebServer myWeb(80) ; // A utiliser pour l'ESP32
26
27 /* --------------------------------------------------------------------------------------------------------
28 * webPage01 : formattage HTML de la page web.
29 * - En fait cette fonction doit rendre une chaîne (String) contenant l'intégralité du code HTML qui sera
30 * envoyé au navigateur de l'utilisateur.
31 * - On peut y insérer des informations de la carte, comme ici par exemple, le nom du Point d'accès (mySSID).
32 * Dans une véritable application, ça pourrait être la valeur d'un capteur de température.
33 * - Pour pouvoir débugger facilement le code HTML/Javascript sur un browser (par exemple Firefox / Outils
34 * supplémentaires / Outils de développement Web), il est préférable d'indenter le code à l'intérieur de la chaîne
35 * de caractère, et de mettre des sauts de ligne ("\n") à la fin de chaque ligne de code HTML.
36 * -------------------------------------------------------------------------------------------------------- */
37 String webPage01() {
38
39 String p;
40 p = "ETAPE 4 (Mini-Web) \n" ;
41 p += "\n" ;
42 p += "\"12\">\n" ; \n" ;
43 p += " Bonjour, je suis " + String(mySSID) + "...\n" ; // C'est ici qu'on place l'information SSID.
44 p += "
... très heureux de te rencontrer !\n" ;
45 p += "
46 p += "\n" ;
47 return p;
48
49 }
50
51 /* --------------------------------------------------------------------------------------------------------
52 * runPage01 : gestion de la page web
53 * -------------------------------------------------------------------------------------------------------- */
54 void runPage01() {
55
56 // Affichage de la page Web.
57 myWeb.send ( 200, "text/html", webPage01() );
58 }
59
60 /* --------------------------------------------------------------------------------------------------------
61 * SETUP : Initialisation
62 * -------------------------------------------------------------------------------------------------------- */
63 void setup() {
64
65 // Initialisation de la liaison série, affichage 1er message
66
67 Serial.begin(115200);
68 delay(100) ;
69 Serial.println();
70 Serial.println("----------------------") ;
71 Serial.println("Exemple de serveur WEB") ;
72 Serial.println("----------------------") ;
73
74 // Déclaration du mode "Point d'Accès". On s'arrête là si échec.
75
76 Serial.println("Déclaration Mode AP, SSID \"" + String(mySSID) + "\"") ;
77 if (!WiFi.softAP(mySSID,mySecKey)) {
78 Serial.println("Mode AP KO ... :-(") ;
79 return ;
80 }
81
82 // Affichage de l'adresse IP principale du Point d'Accès.
83
84 Serial.print("Mode AP OK, IP Address : ") ;
85 Serial.println(WiFi.softAPIP()) ;
86
87 // Définition des points d'entrée du serveur Web (un seul ici), et démarrage du serveur.
88
89 myWeb.on ( "/", runPage01 );
90 myWeb.begin();
91
92 }
93
94 /* --------------------------------------------------------------------------------------------------------------
95 * LOOP : fonction appelée régulièrement par le système
96 * ------------------------------------------------------------------------------------------------------------- */
97 void loop() {
98
99 // Traitement des requêtes web.
100 myWeb.handleClient();
101
102 } - MBot le robot + ('''Associer les étiquettes au schéma''' … '''Associer les étiquettes au schéma''' Cette étape vous permet d'acquérir de nouveaux vocabulaires, de comprendre le fonctionnement des différents composants et de se familiariser avec votre robot👍. Cela permet également de visualiser la prochaine étape : l'assemblage du robot mBot.chaine étape : l'assemblage du robot mBot.)
- DataLab - Chapitre 0 - Fabriquer sa station de mesure connectée + (Un objet connecté est défini, outre sa fon … Un objet connecté est défini, outre sa fonction principale, par la capacité à '''communiquer,''' envoyer ou recevoir des informations via un réseau de télécommunication, dans notre cas internet. Ces informations sont sous forme de '''données numériques (Data)''', un format transmissible, compréhensible et exploitable dans ce réseau. Il peut en être d'un smartphone, d'une station météo, d'un frigo ou encore d'une machine à café, tant que ceux ci-sont capable de mesurer des informations de leur environnement, les transformer en données numérique, transmettre ces données via internet, ou encore en recevoir d'un utilisateur humain ou autre objet connecté pour interagir ou modifier ses actions. Par exemple un radiateur connecté '''(Objet)''' peut, à l'aide d'un capteur de température mesurer celle-ci dans votre salon '''(Données)''', vous transmettre à des kilomètres cette information via internet '''(Connecté)''' sur votre smartphone qui va vous afficher l'évolution de température sous la forme d'un graphique '''(Analyse)'''. Vous décidez de diminuer la puissance du chauffage, d’envoyer l'ordre au radiateur qui adaptera son fonctionnement. Les objets connectés représentent un formidable outils de mesure pour améliorer l'étude et la '''compréhension de notre quotidien'''. Observer un phénomène, l'étudier, le quantifier, le comprendre pour enfin prendre des décisions, agir. DataLab propose une '''documentation simple et accessible''', un coût matériel minime, pour que chacun puisse fabriquer sa propre station de mesure connectée (ou son réseau de stations) au service de ses projets.au de stations) au service de ses projets.)