| Ligne 3 : | Ligne 3 : | ||
|Licences=Attribution (CC-BY) | |Licences=Attribution (CC-BY) | ||
|Description=Objectif: Créer son premier jeu | |Description=Objectif: Créer son premier jeu | ||
| − | |Disciplines scientifiques= | + | |Disciplines scientifiques=Electricity, Mechanics |
| − | |Difficulty= | + | |Difficulty=Technical |
|Duration=1 | |Duration=1 | ||
|Duration-type=hour(s) | |Duration-type=hour(s) | ||
Version actuelle datée du 3 mai 2022 à 14:46
Sommaire
- 1 Introduction
- 2 Étape 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
- 3 Étape 2 - Créer l'animation de notre fusée.
- 4 Étape 3 - Attribuer des touches pour que notre fusée puisse aller de droite à gauche.
- 5 Étape 4 - Nous allons ajouter un nouveau sprite qui sera l'étoile, et aussi lui attribuer ce qu'il devra faire.
- 6 Étape 5 - Créer les Variables pour le temps et la vie et les assigner.
- 7 Étape 6 - Gagner ou perdre.
- 8 Étape 7 - Petit exercice pour voir si vous avez bien compris.
- 9 Éléments pédagogiques
- 10 Commentaires
Introduction
Objectif / Apprendre à créer son premier jeu sur scratch :
Le jeu va prendre la forme d'une fusée qui va devoir esquiver les étoiles.
Pour cela, nous allons devoir mettre quelques petites chose en place:
1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
2 - Créer l'animation de notre fusée.
3 - Attribuer des touches pour que notre fusée puisse aller de droite à gauche.
4 - Ajouter un nouveau sprite qui sera l'étoile, on va lui attribuer la tâche à exécuter.
5 - Créer les Variables: temps et vie et les assigner.
6 - Gagner ou perdre.
Dernière étape : Petit exercice pour voir si vous avez bien compris.- Matériel et outils
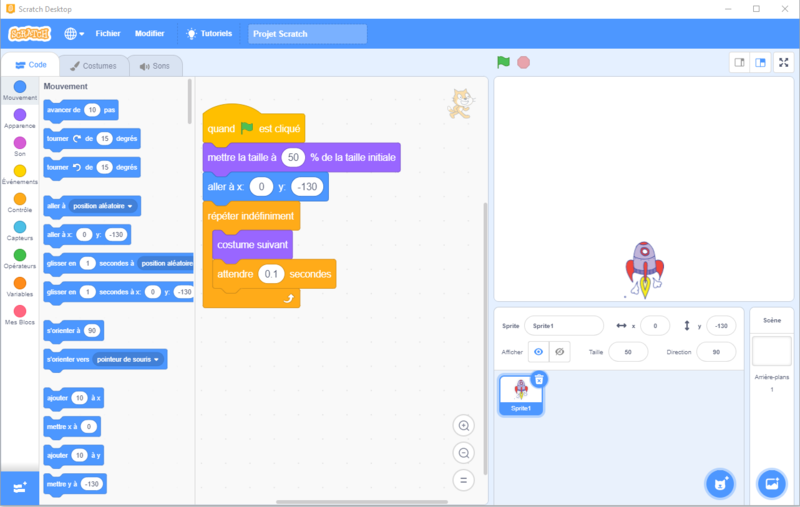
Étape 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
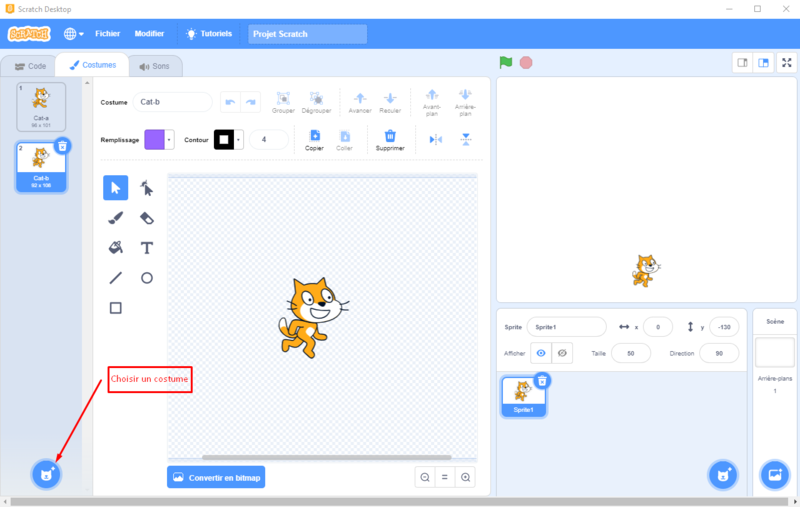
Pour cela, aller dans la partie costume puis choisir un costume en bas à gauche.
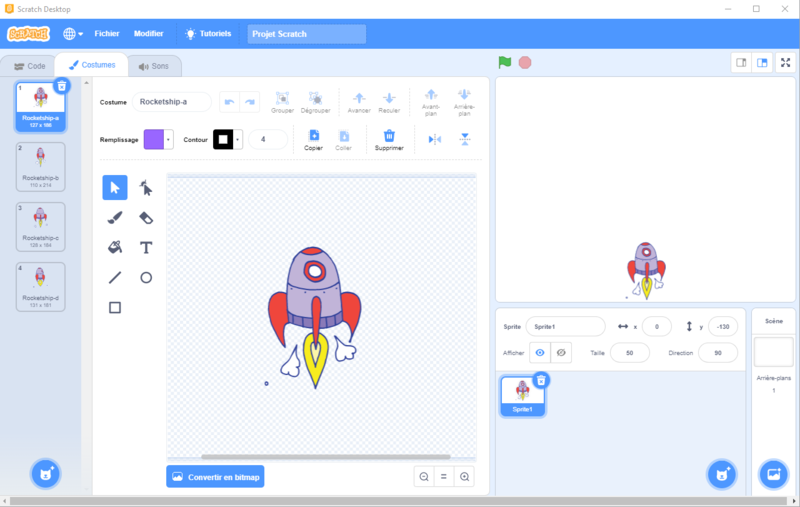
Commencer par supprimer le sprite chat puis ajouter le sprite rocketship.
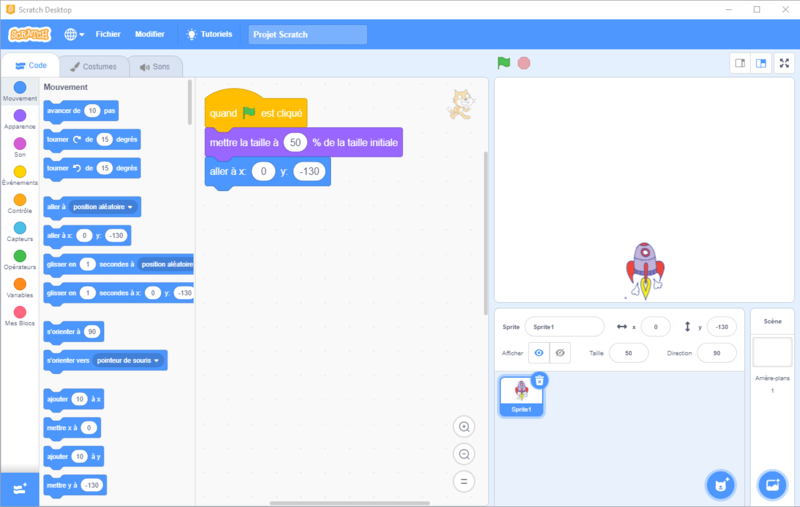
Pour attribuer la taille et la position de départ de notre fusée:
Nous allons commencer par dire que dès que le drapeau et cliqué, alors on va mettre la taille à 50% et aller à x= 0 et y = -130.
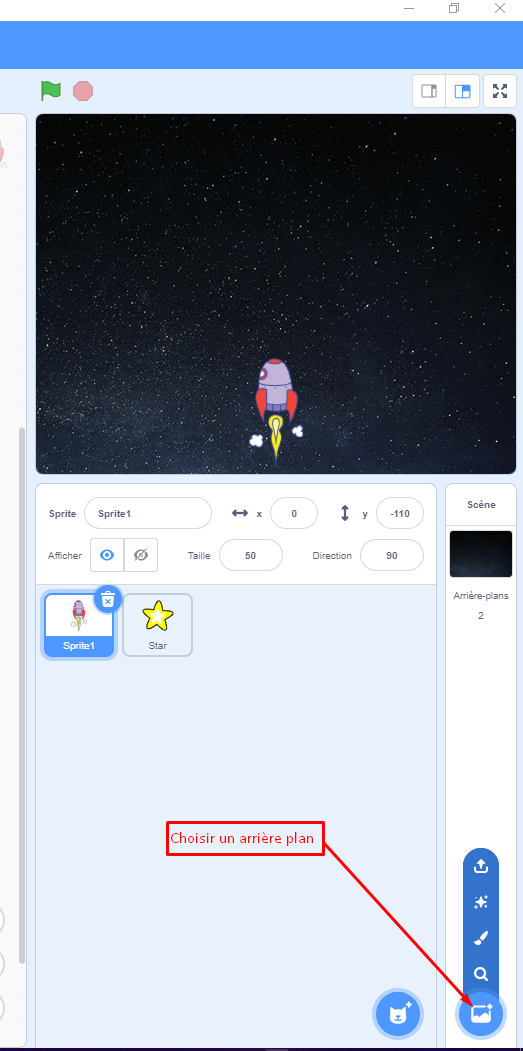
Nous allons aussi changer l'arrière plan :
Aller en bas à droite et cliquer sur choisir un arrière plan et choisir Stars.
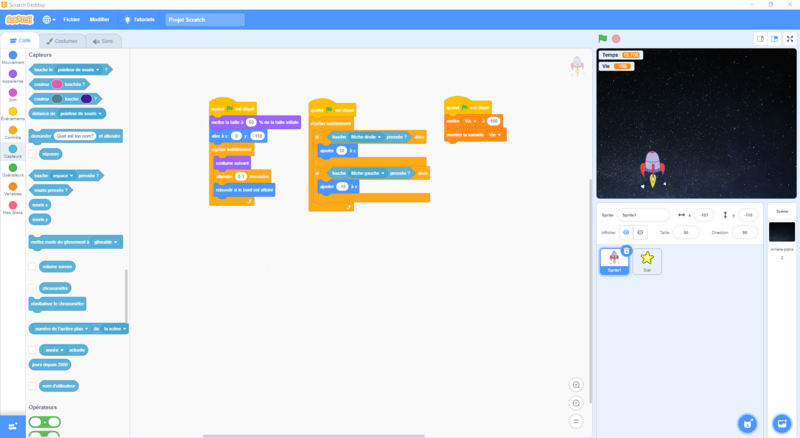
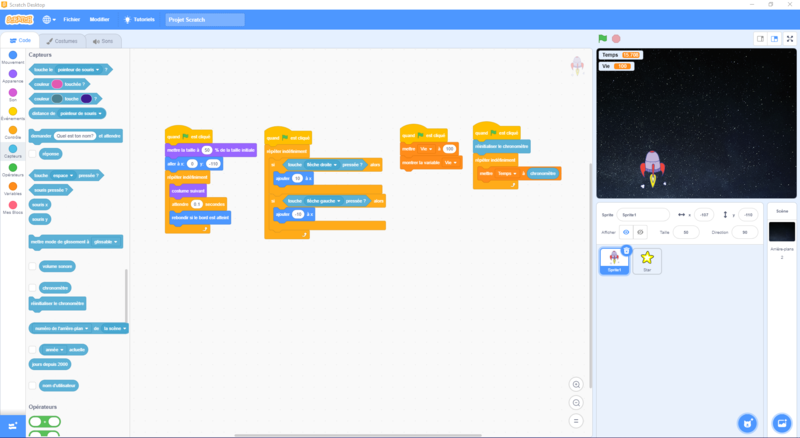
Étape 2 - Créer l'animation de notre fusée.
Une partie normalement très simple:
Nous allons devoir ajouter après l'étape 1, demander de répéter indéfiniment costume suivant avec un attendre pour obtenir une animation fluide.
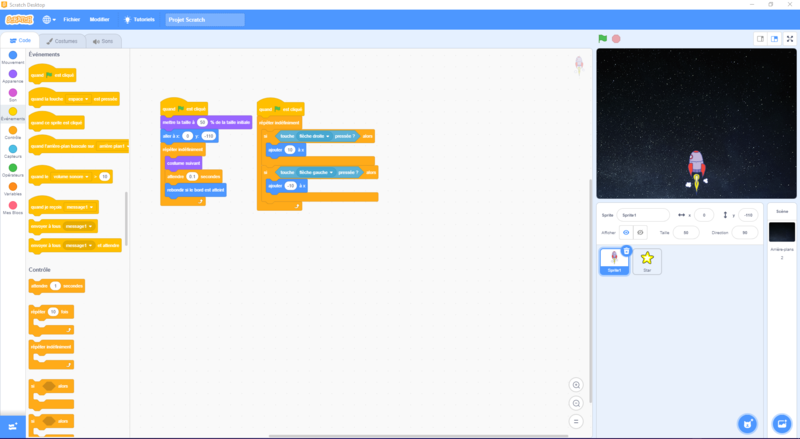
Étape 3 - Attribuer des touches pour que notre fusée puisse aller de droite à gauche.
Une partie un peu plus compliqué:
Nous allons devoir créer une condition : si une touche est touchée alors faire quelque chose.
Pour cela nous allons mettre les blocs quand le drapeau est cliqué, répéter indéfiniment, si la touche est pressée alors ajouter ou enlever à l'axe X.
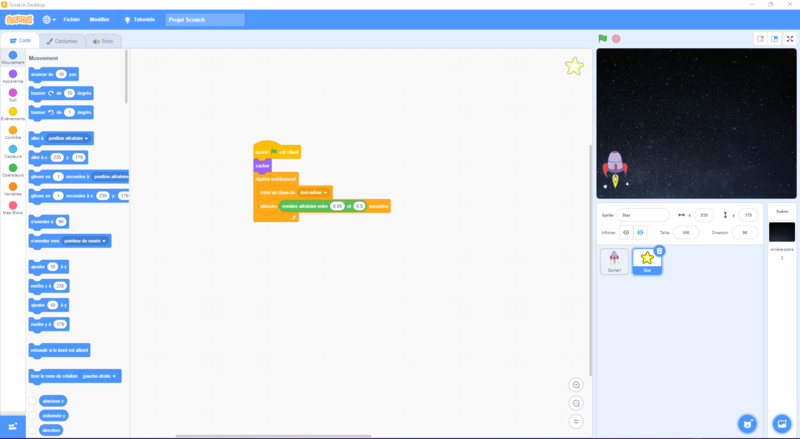
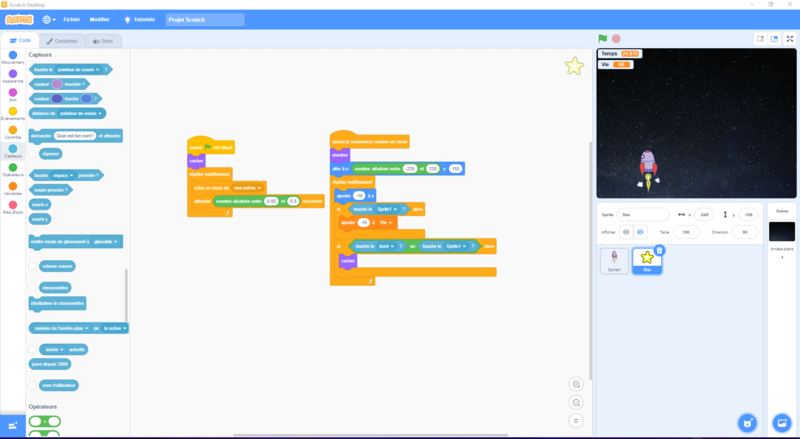
Étape 4 - Nous allons ajouter un nouveau sprite qui sera l'étoile, et aussi lui attribuer ce qu'il devra faire.
L’objectif est que l'étoile apparaisse en haut de notre écran et qu'elle tombe puis disparaisse:
Pour cela nous allons créer des clones de l'étoile toute les 0.05sec à 0.5sec.
Ensuite, nous allons donner des propriétés au clone qui vont apparaîtrent :
Donc dès que je suis un clone je dois aller à x: entre -235 et 235 et y: 160.
Nous allons aussi répéter indéfiniment de descendre donc ajouter -10 à y.
Pour finir, nous allons créer une condition qui dit : si je touche le bord ou la fusée, alors on cache le clone.
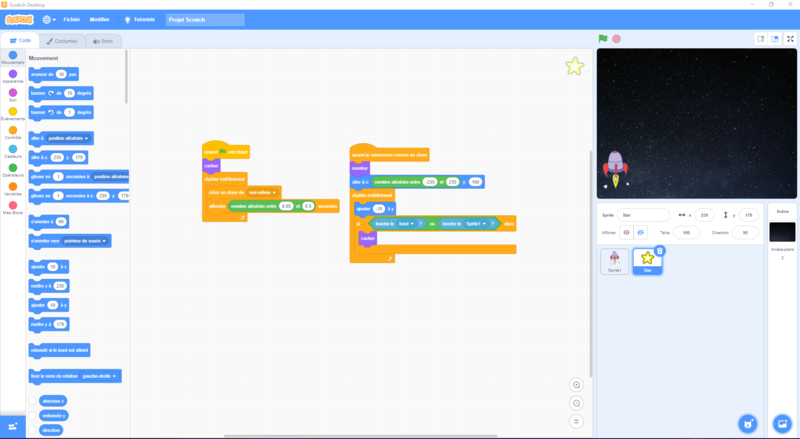
Étape 5 - Créer les Variables pour le temps et la vie et les assigner.
Les variables:
Pour commencer nous allons créer la variable vie = 100 et l'afficher.
Puis nous allons créer une autre variable temps et intégrer un capteur chronomètre, nous allons devoir réinitialiser le chronomètre et répéter indéfiniment : mettre la variable temps à chronomètre.
Ensuite nous voulons que : quand le clone de l'étoile touche la fusée, la variable vie perde -10 pv:
Nouas allons donc ajouter dans la boucle une condition qui dit : si je touche la fusée j'ajoute -10 à vie.
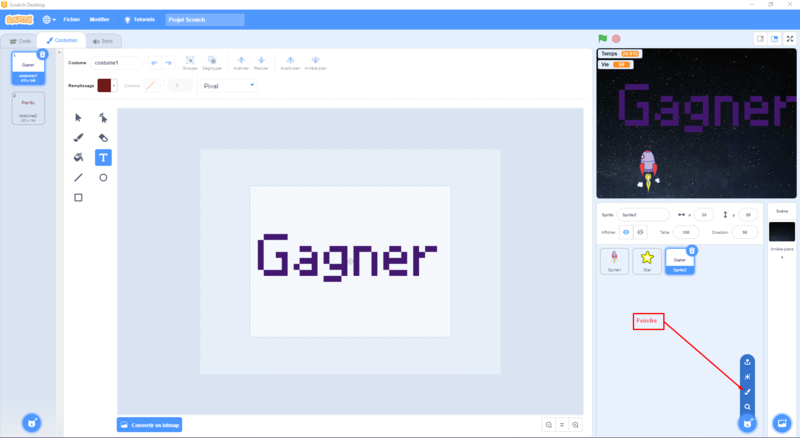
Étape 6 - Gagner ou perdre.
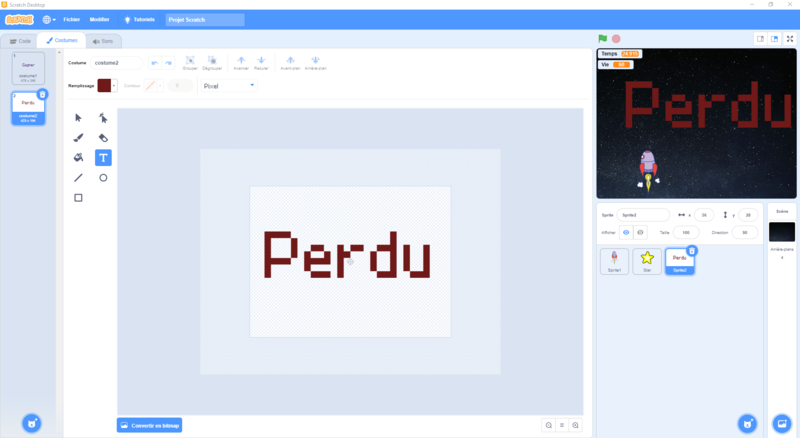
Pour cette étape, nous allons créer nos propres sprites :
Cliquer en bas à droite puis glisser sur peindre et créer un sprite avec un costume gagné et perdu.
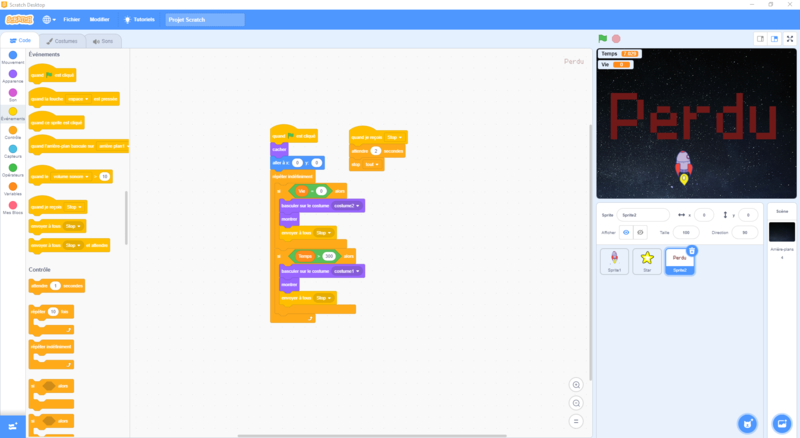
Apres avoir créer nos propres sprites nousallons lui donner des conditions :
Premièrement, nous allons lui demander de se cacher quand le jeu est lancé.
Si vie = 0 alors tu a perdu : montrer puis envoyer à tous stop .
Si temps > 300 sec alors tu a gagné : montrer puis envoyer à tous stop.
Deuxièment, il faut ajouter un événement qui dit : quand je reçois stop, attendre 2 sec et stop tout .
Étape 7 - Petit exercice pour voir si vous avez bien compris.
L’exercice est plutôt simple.
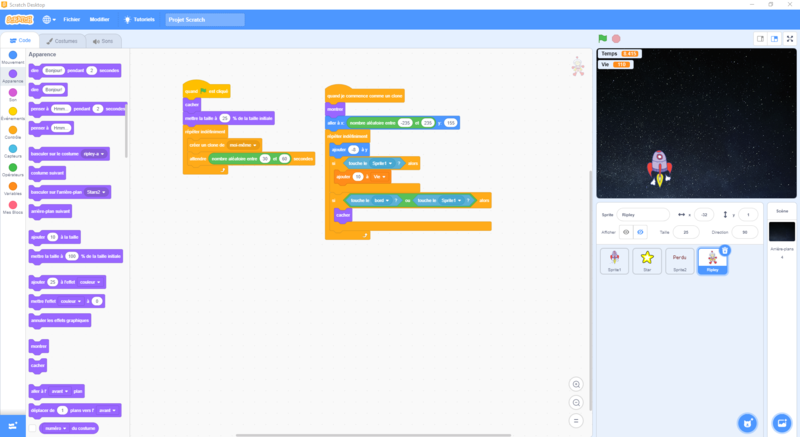
Ne pas regarder l'image 2 si vous faite l'exercice.
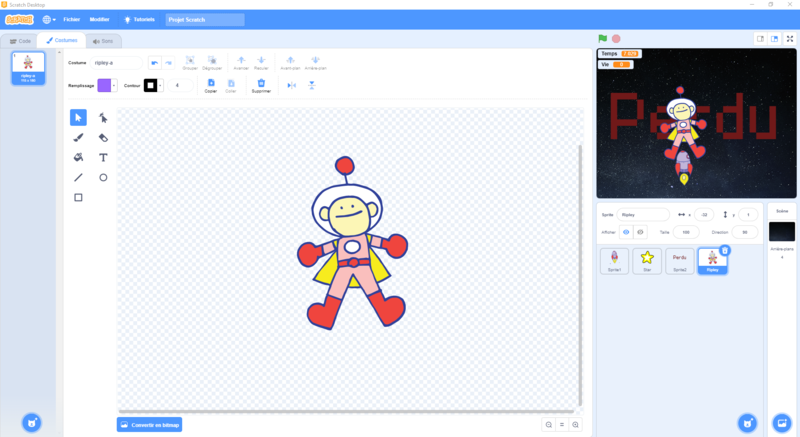
Je veux que vous rajoutiez un sprite du nom de rypley-a.
1 - Pour commencer il faut mettre sa taille à 25%, le cacher quand jeu est lancé.
2 - Créer un clone de lui toute les 30 sec à 60 sec.
3 - Faire que ce clone apparaisse en haut et tombe comme l’étoile mais à une vitesse de -8.
4 - Créer une condition : si il touche la fusée il ajoute 10 à vie.
5 - Créer une autre condition : si il touche le bord ou la fusée alors il se cache.
Résultat de l'exercice sur la 2 ème Image .
Éléments pédagogiques
Objectifs pédagogiques
Scratch est un nouveau langage de programmation qui facilite la création d'histoires et de dispositifs interactifs, de dessins animés, de jeux, de musiques, de simulations numériques, etc. et leurs partage sur le web.
Il est conçu pour initier les enfants, à partir de 8 ans à des concepts importants en mathématiques et informatiques et pour les aider à créer, à raisonner et à coopérer.
Le slogan de Scratch est « Imagine-Programme-Partage ! ». Le partage est en effet un fondamental de la pédagogie de Scratch.
Dernière modification 3/05/2022 par user:Camil Saliba.
Published