| Ligne 12 : | Ligne 12 : | ||
|Introduction=Objectif / Apprendre à créer son premier jeu sur scratch : | |Introduction=Objectif / Apprendre à créer son premier jeu sur scratch : | ||
| − | Le jeu sera une fusée qui va | + | Le jeu sera une fusée qui va devra esquiver les étoiles. |
| − | Pour cela on va devoir mettre | + | Pour cela on va devoir mettre quelques petites chose en place: |
1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée. | 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée. | ||
| − | 2 - Créer l'animation de notre fusée | + | 2 - Créer l'animation de notre fusée. |
| − | 3 - Attribué des | + | 3 - Attribué des touches pour que notre fusée puisse aller de droite à gauche. |
| − | 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce | + | 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire. |
| − | 5 - Créer les | + | 5 - Créer les Variables pour le temps et la vie et les assignées. |
| − | 6 - Gagner ou | + | 6 - Gagner ou perdre. |
Dernière étape : Petit exercice pour voir si vous avez bien compris.<br /> | Dernière étape : Petit exercice pour voir si vous avez bien compris.<br /> | ||
| Ligne 36 : | Ligne 36 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title=Mettre les | + | |Step_Title=Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée. |
|Step_Content=Pour cela allez dans la partie costume puis choisir un costume en bas à gauche. | |Step_Content=Pour cela allez dans la partie costume puis choisir un costume en bas à gauche. | ||
| − | Faire ça pour ajouter chaque costume de la fusée puis | + | Faire ça pour ajouter chaque costume de la fusée puis supprimer les 2 costumes du chat. |
| − | Pour | + | Pour attribuer la taille et la position de départ de notre fusée: |
| − | On va commencer par dire que | + | On va commencer par dire que dès que le '''drapeau et cliqué''', alors on va mettre la taille à 50% et aller à x:0 y :-130. |
On va aussi changer l'arrière plan: | On va aussi changer l'arrière plan: | ||
| Ligne 59 : | Ligne 59 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title=Créer l'animation de notre fusée | + | |Step_Title=Créer l'animation de notre fusée. |
| − | |Step_Content=Une partie normalement très simple | + | |Step_Content=Une partie normalement très simple: |
| − | Il va nous falloir rajouter après | + | Il va nous falloir rajouter après l'étape 1, demander de répéter indéfiniment '''costume suivant''' avec un '''attendre''' pour avoir une animation fluide. |
|Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Animation.png | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Animation.png | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title= | + | |Step_Title=Attribuer des touches pour que notre fusée puisse aller de droite à gauche. |
| − | |Step_Content=Une partie un | + | |Step_Content=Une partie un peu plus compliqué: |
| − | |||
| + | On va devoir créer une condition si une '''touche et toucher alors faire quelque chose'''. | ||
| − | Pour cela on va devoir mettre un bloc quand le drapeau et | + | |
| + | Pour cela on va devoir mettre un bloc quand le '''drapeau et cliqué''', '''répéter indéfiniment''', si la '''touche et presser''' alors ajouter ou enlever à l'axe X. | ||
<br /> | <br /> | ||
| Ligne 79 : | Ligne 80 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title=On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce | + | |Step_Title=On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire. |
| − | |Step_Content=L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse | + | |Step_Content=L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse: |
| + | |||
| + | Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile. | ||
| − | |||
Apres on va donné des propriétés au clone qui vont apparaître: | Apres on va donné des propriétés au clone qui vont apparaître: | ||
| − | |||
| − | On va aussi répéter indéfiniment de descendre donc ajouter -10 à y. | + | Donc dès que je suis un clone je dois aller à x: entre -235 et 235 y: 160. |
| + | |||
| + | On va aussi '''répéter indéfiniment''' de descendre donc ajouter -10 à y. | ||
| − | Pour finir on va devoir faire une condition qui dit que dès que je touche le bord ou la fusée alors on le cache. | + | Pour finir on va devoir faire une condition qui dit que dès que je '''touche le bord ou la fusée''', alors on le '''cache'''. |
|Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_1.png | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_1.png | ||
|Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_2.png | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Etoile_2.png | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title=Créer les | + | |Step_Title=Créer les Variables pour le temps et la vie et les assignées. |
|Step_Content=Les variables: | |Step_Content=Les variables: | ||
| − | Pour commencer on va crée la variable vie qui sera = à 100 et on va l'afficher | + | Pour commencer on va crée la variable vie qui sera = à 100 et on va '''l'afficher'''. |
| − | Puis on va devoir créer une autre variable temps et | + | Puis on va devoir créer une autre variable temps et intégrer un capteur '''chronomètre''', on va devoir réinitialiser le '''chronomètre''' et '''répéter indéfiniment''' mettre la variable temps à '''chronomètre.''' |
| − | Ensuite on veut que quand le clone de l'étoile touche la fusée, | + | Ensuite on veut que, quand le clone de l'étoile touche la fusée, la variable '''vie''' perde -10 pv: |
| − | On donc rajouter dans la boucle une condition qui dit | + | On va donc rajouter dans la boucle une condition qui dit, si je '''touche la fusée''' je vais '''ajouter -10 à vie'''. |
|Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Vie.png | |Step_Picture_00=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Vie.png | ||
|Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Temps.png | |Step_Picture_01=Scratch_-_Cr_er_votre_premier_jeu_simple_avec_scratch_Temps.png | ||
| Ligne 112 : | Ligne 115 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
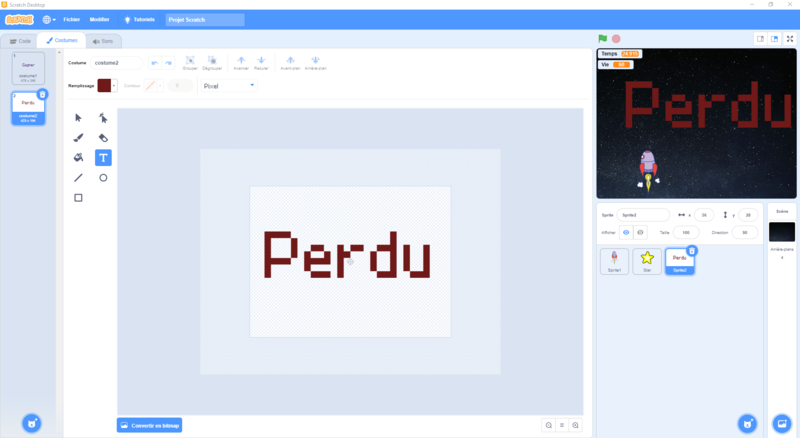
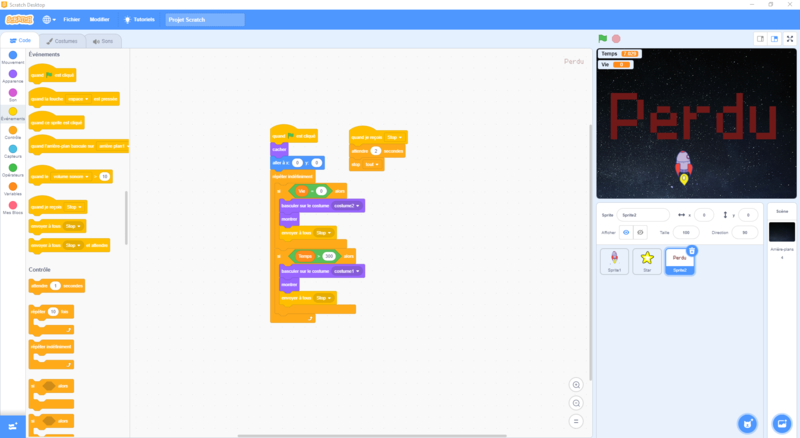
| − | |Step_Title=Gagner ou | + | |Step_Title=Gagner ou perdre. |
| − | |Step_Content=Pour cette étape, on va créer nos propre | + | |Step_Content=Pour cette étape, on va créer nos propre sprites, pour ça cliquer en bas à droite puis peindre et créé un sprite avec un costume gagner et perdu. |
| Ligne 134 : | Ligne 137 : | ||
}} | }} | ||
{{Tuto Step | {{Tuto Step | ||
| − | |Step_Title=Petit exercice pour voir si vous avez bien compris | + | |Step_Title=Petit exercice pour voir si vous avez bien compris. |
|Step_Content=L’exercice va être plutôt simple. | |Step_Content=L’exercice va être plutôt simple. | ||
Version du 22 octobre 2020 à 16:43
Sommaire
- 1 Introduction
- 2 Étape 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
- 3 Étape 2 - Créer l'animation de notre fusée.
- 4 Étape 3 - Attribuer des touches pour que notre fusée puisse aller de droite à gauche.
- 5 Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire.
- 6 Étape 5 - Créer les Variables pour le temps et la vie et les assignées.
- 7 Étape 6 - Gagner ou perdre.
- 8 Étape 7 - Petit exercice pour voir si vous avez bien compris.
- 9 Éléments pédagogiques
- 10 Commentaires
Introduction
Objectif / Apprendre à créer son premier jeu sur scratch :
Le jeu sera une fusée qui va devra esquiver les étoiles.
Pour cela on va devoir mettre quelques petites chose en place:
1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
2 - Créer l'animation de notre fusée.
3 - Attribué des touches pour que notre fusée puisse aller de droite à gauche.
4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire.
5 - Créer les Variables pour le temps et la vie et les assignées.
6 - Gagner ou perdre.
Dernière étape : Petit exercice pour voir si vous avez bien compris.- Matériel et outils
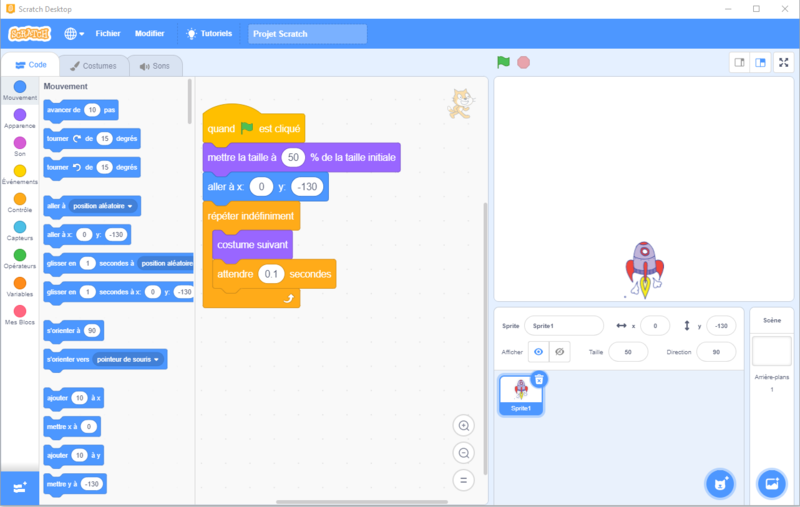
Étape 1 - Mettre les costumes de fusée et choisir la taille et la position de départ de notre fusée.
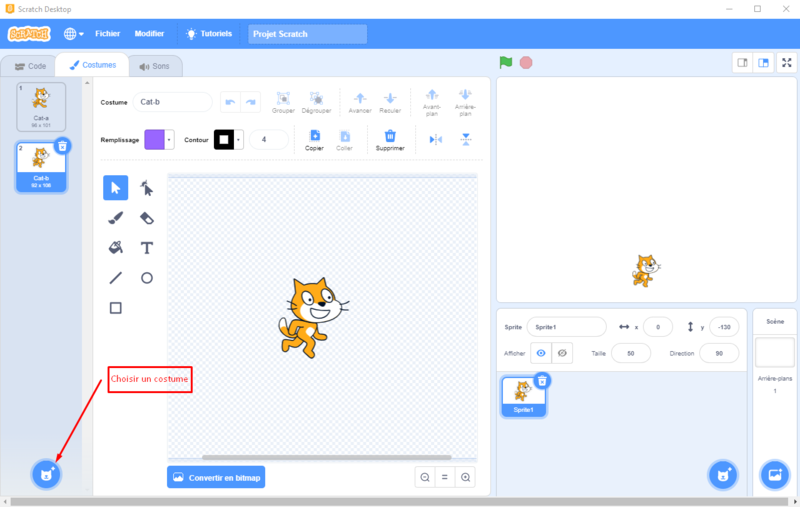
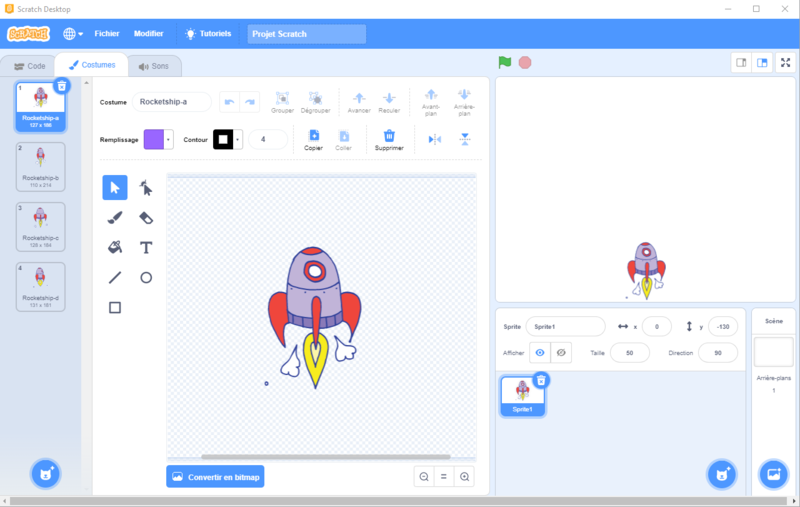
Pour cela allez dans la partie costume puis choisir un costume en bas à gauche.
Faire ça pour ajouter chaque costume de la fusée puis supprimer les 2 costumes du chat.
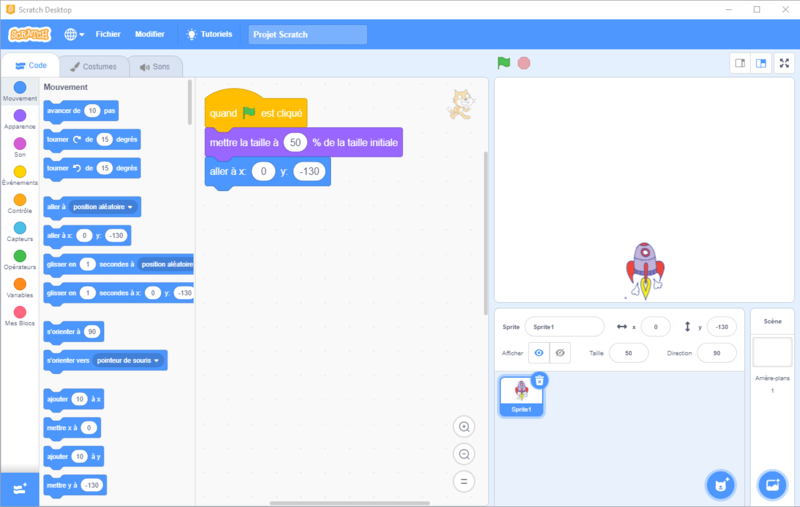
Pour attribuer la taille et la position de départ de notre fusée:
On va commencer par dire que dès que le drapeau et cliqué, alors on va mettre la taille à 50% et aller à x:0 y :-130.
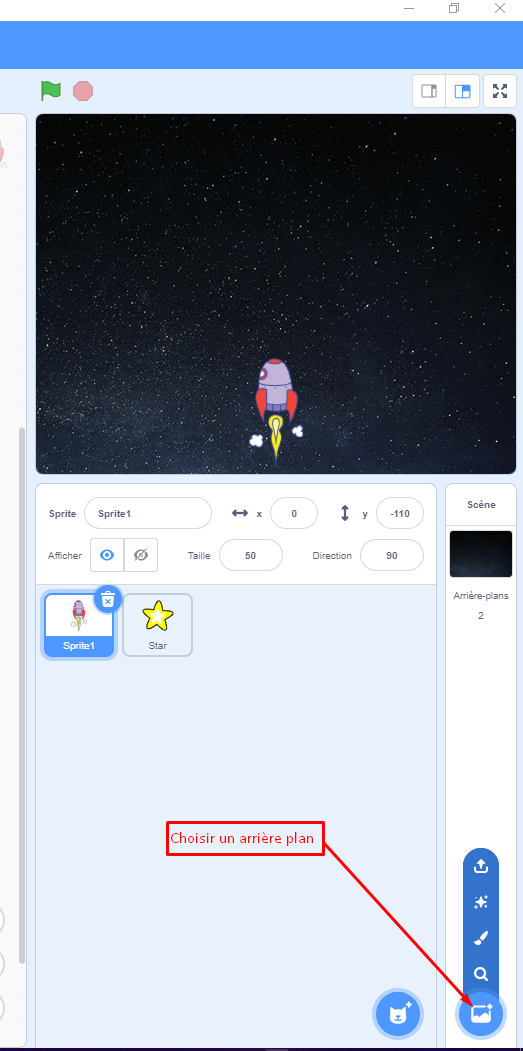
On va aussi changer l'arrière plan:
Très simple, allez en bas à droite cliquer sur choisir un arrière plan et choisir Stars.
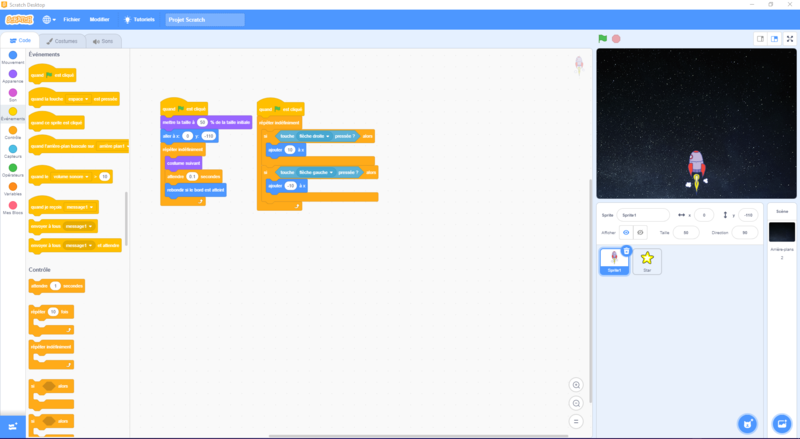
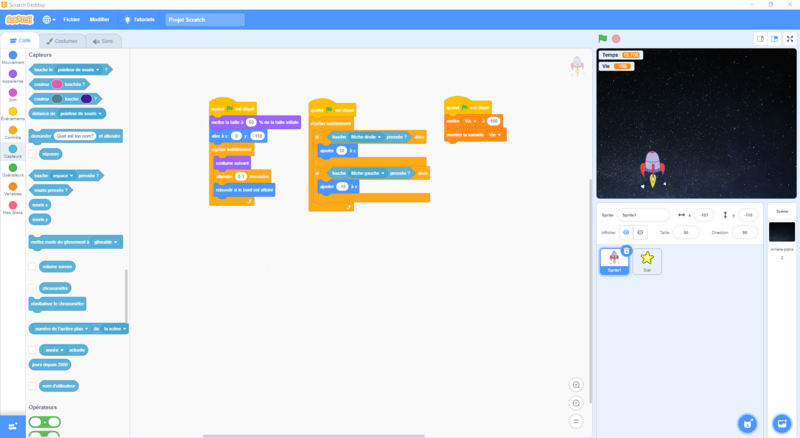
Étape 2 - Créer l'animation de notre fusée.
Une partie normalement très simple:
Il va nous falloir rajouter après l'étape 1, demander de répéter indéfiniment costume suivant avec un attendre pour avoir une animation fluide.
Étape 3 - Attribuer des touches pour que notre fusée puisse aller de droite à gauche.
Une partie un peu plus compliqué:
On va devoir créer une condition si une touche et toucher alors faire quelque chose.
Pour cela on va devoir mettre un bloc quand le drapeau et cliqué, répéter indéfiniment, si la touche et presser alors ajouter ou enlever à l'axe X.
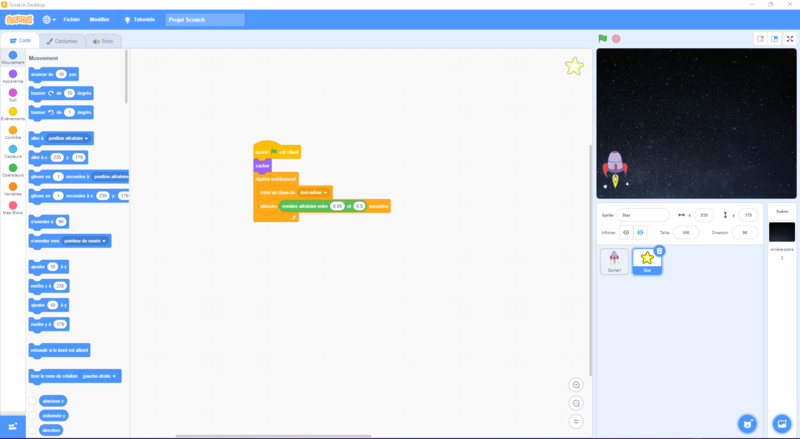
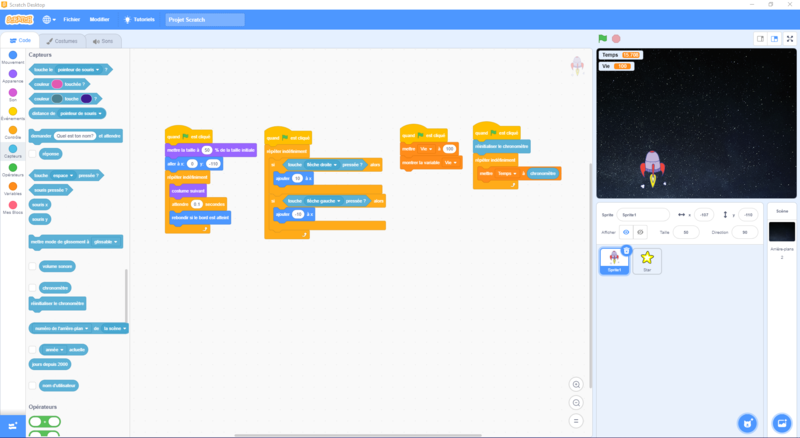
Étape 4 - On va ajouter un nouveau sprite qui sera l'étoile, on va aussi lui attribuer ce qu'il devra faire.
L’objectif c'est que l'étoile apparaisse en haut de notre écran et quelle tombe puis disparaisse:
Pour cela on va créer des clones toute les 0.05sec à 0.5sec de l'étoile.
Apres on va donné des propriétés au clone qui vont apparaître:
Donc dès que je suis un clone je dois aller à x: entre -235 et 235 y: 160.
On va aussi répéter indéfiniment de descendre donc ajouter -10 à y.
Pour finir on va devoir faire une condition qui dit que dès que je touche le bord ou la fusée, alors on le cache.
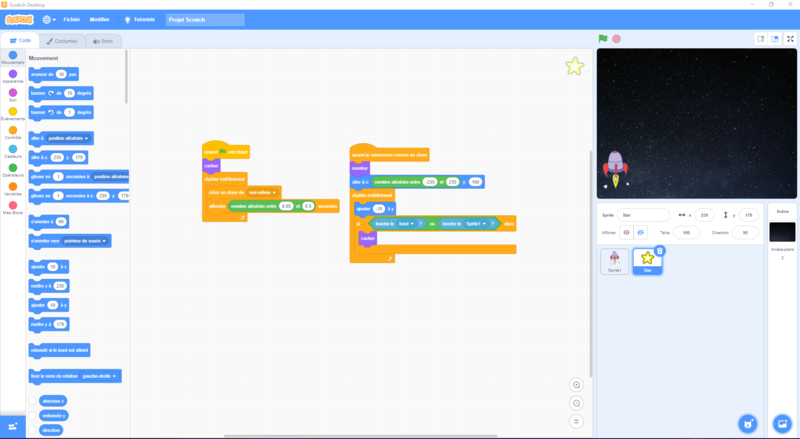
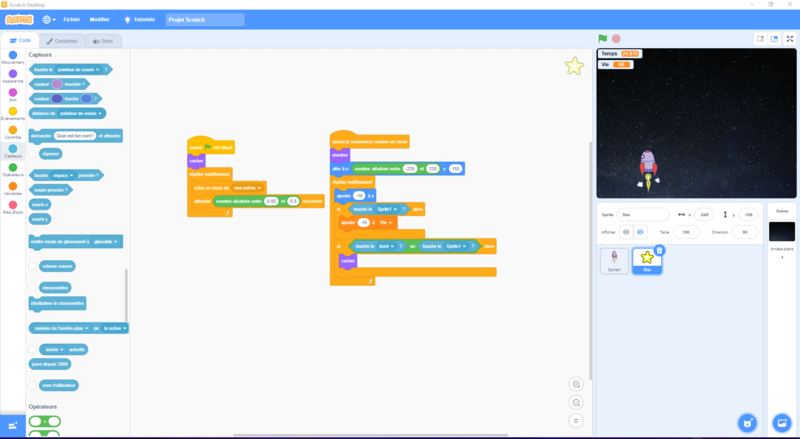
Étape 5 - Créer les Variables pour le temps et la vie et les assignées.
Les variables:
Pour commencer on va crée la variable vie qui sera = à 100 et on va l'afficher.
Puis on va devoir créer une autre variable temps et intégrer un capteur chronomètre, on va devoir réinitialiser le chronomètre et répéter indéfiniment mettre la variable temps à chronomètre.
Ensuite on veut que, quand le clone de l'étoile touche la fusée, la variable vie perde -10 pv:
On va donc rajouter dans la boucle une condition qui dit, si je touche la fusée je vais ajouter -10 à vie.
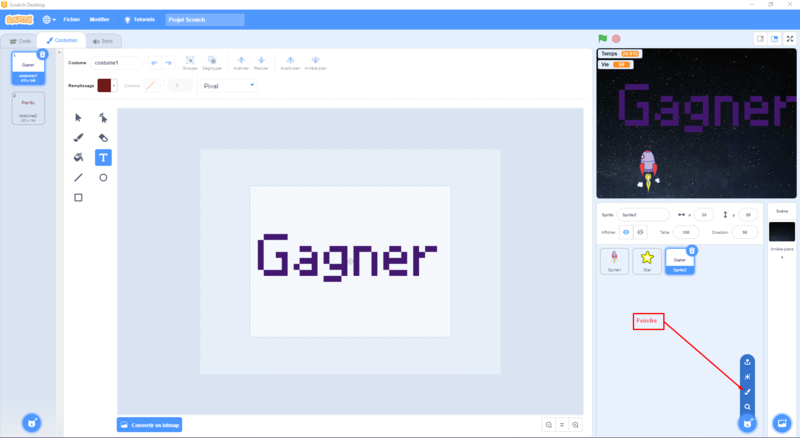
Étape 6 - Gagner ou perdre.
Pour cette étape, on va créer nos propre sprites, pour ça cliquer en bas à droite puis peindre et créé un sprite avec un costume gagner et perdu.
Apres avoir créer notre propre sprite on va devoir lui donner des conditions:
En premier on va lui demander de ce cacher quand le jeu et lancer
Si vie = 0 alors tu à perdu, tu te montre et puis tu envoie à tous stop .
Si temps > 300 sec alors tu à win, tu te montre et puis tu envoie à tous stop.
il faut aussi rajouter un événement qui dit que quand je reçois stop attendre
2 sec et stop tout .
Étape 7 - Petit exercice pour voir si vous avez bien compris.
L’exercice va être plutôt simple.
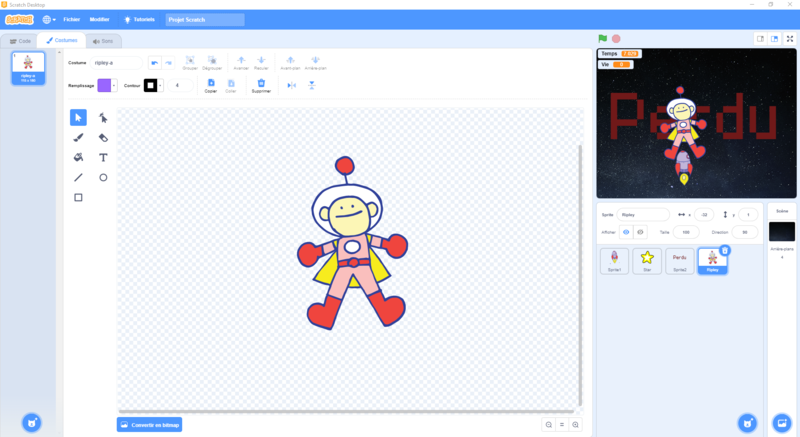
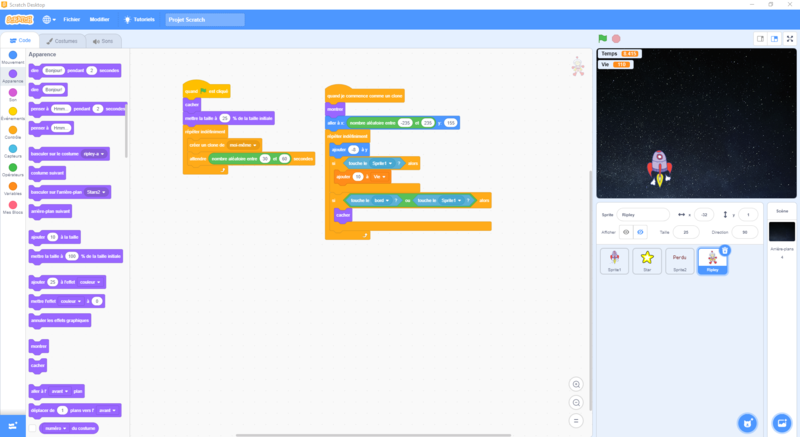
Ne pas regarder l'image 2 si vous faite l'exercice.
Je veux que vous rajoutiez un sprite du nom de rypley-a.
1 - Pour commencer il faut mettre ça taille à 25%, le cacher quand jeu est lancé.
2 - Créer un clone de lui toute les 30 sec à 60 sec.
3 - Faire que ce clone apparaît en haut et tombe comme l’étoile mais à une vitesse de -8.
4 - Faire une condition que si il touche la fusée il rajoute 10 à vie.
5 - Faire une autre condition que si il touche le bord ou la fusée alors il se cache.
Résultat de l'exercice sur la 2 ème Image .
Éléments pédagogiques
Objectifs pédagogiques
Scratch est un nouveau langage de programmation qui facilite la création d'histoires et de dispositifs interactifs, de dessins animés, de jeux, de musiques, de simulations numériques, etc. et leurs partage sur le web.
Il est conçu pour initier les enfants, à partir de 8 ans à des concepts importants en mathématiques et informatiques et pour les aider à créer, à raisonner et à coopérer.
Le slogan de Scratch est « Imagine-Programme-Partage ! ». Le partage est en effet un fondamental de la pédagogie de Scratch.
Dernière modification 3/05/2022 par user:Camil Saliba.
Draft