Sommaire
- 1 Introduction
- 2 Étape 1 - Récupération et usage des fichiers
- 3 Étape 2 - Boitier de commande : partie électronique
- 4 Étape 3 - Découpe et montage de base des boitiers
- 5 Étape 4 - Finalisation du boitier de commande
- 6 Étape 5 - Finalisation de la DebrouilloLight
- 7 Étape 6 - Finalisation du DebrouilloServo
- 8 Étape 7 - Réalisation des fiches applicatives
- 9 Étape 8 - Téléchargement des applications
- 10 Étape 9 - Branchement des éléments
- 11 Étape 10 - Connexion Wi-Fi
- 12 Étape 11 - Comment développer de nouvelles applications ?
- 13 Étape 12 - Comment développer de nouveaux boitiers ?
- 14 Commentaires
Introduction
L'idée de ce DebrouilloKit a germé suite au hackathon "Rudi", organisé par Les Petits Débrouillards Grand Ouest et L'Edulab de l'Université de Rennes 2 en décembre 2021, dans le cadre d'un appel à projet eRudi porté par le Réseau Canopé. L'objet du hackathon était de développer des POCL (Petits Objets Connectés Ludiques), sur base Arduino ou Wemos D1 mini, mettant à profit des données libres ("Open Data"). L'appel à projet indiquait également que Les Petits Débrouillards devaient ensuite concevoir et développer une mallette pédagogique sur la base des ces POCL.
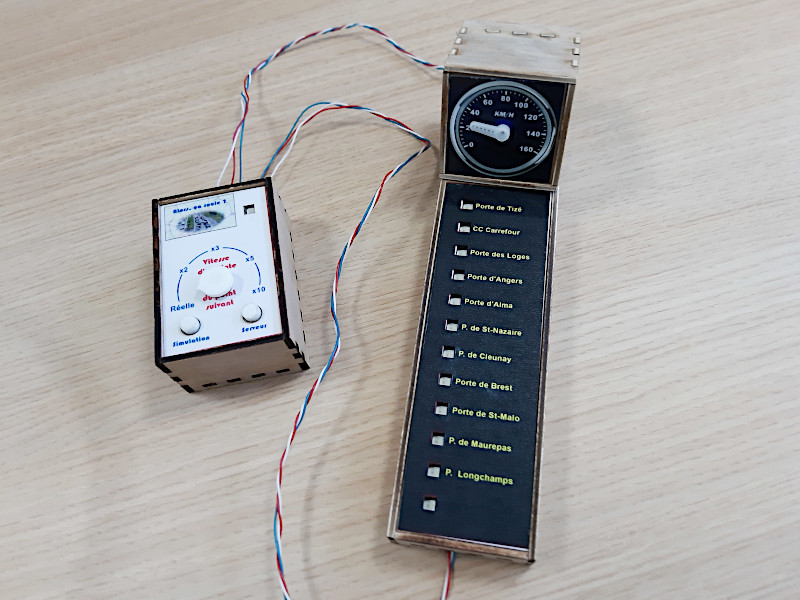
Nous avons alors conçu un DebrouilloKit générique, utilisable en dehors de ce besoin particulier. Il est aujourd'hui composé de trois boitiers :
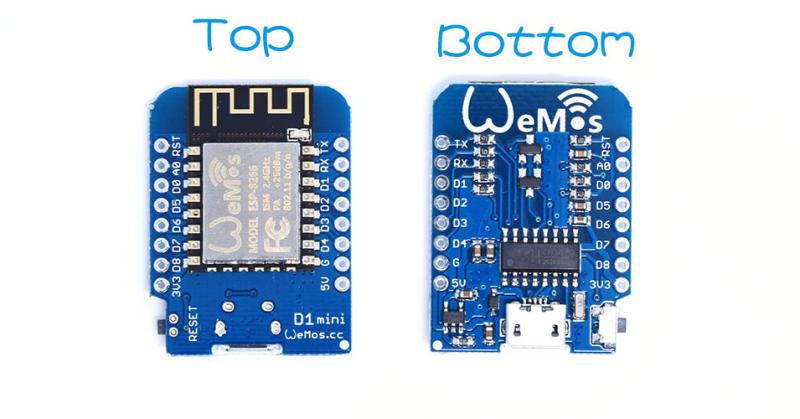
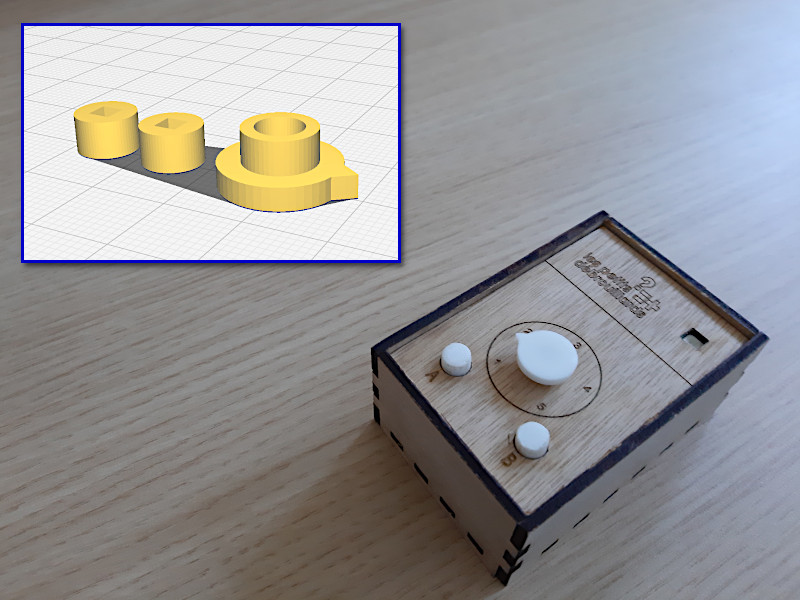
- la DebrouilloBox (boitier de commande), basée sur un Wemos D1 mini, un potentiomètre et deux boutons ;
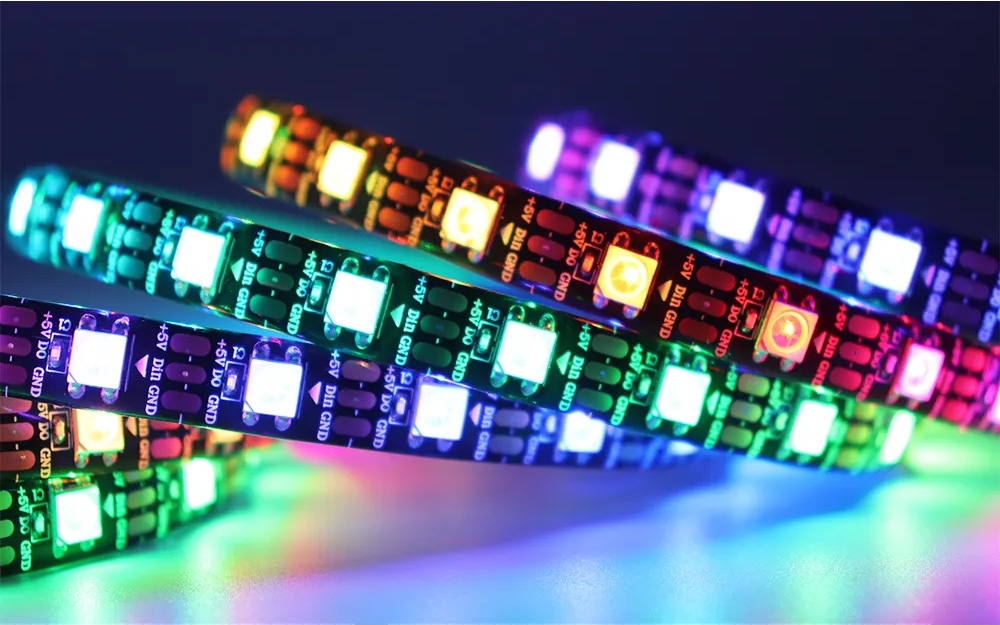
- la DebrouilloLight, composée d'une bande de 12 leds multicolores ;
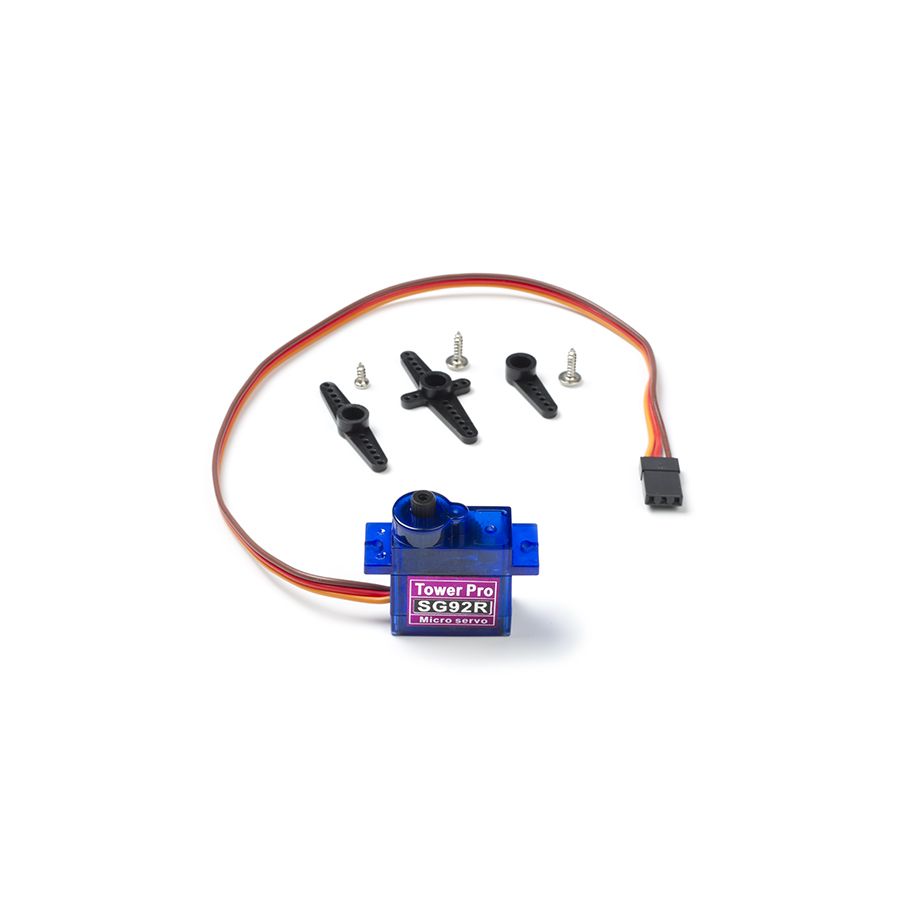
- le DebrouilloServo, composé d'un mini servomoteur
A titre d'exemple, nous proposons 5 applications (les trois dernières étant issues du hackathon Rudi) :
- une application de test, permettant de s'assurer que les utilisateurs ont réalisé les bonnes connexions entre les différents éléments
- une application de ping-pong individuel
- une application météo, affichant le temps des 5 prochains jours sur Rennes
- une application exploitant les données de trafic de la Rocade de Rennes
- une application "pokou", étendue à un jeu Pierre-Feuille-Ciseaux entre deux DebrouilloKits
Le passage d'une application à une autre est simple : on positionne le potentiomètre sur un n° d'application, et on appuie simultanément sur les deux boutons pendant plus de 3 secondes.
Le coût de chaque kit (Box+Light+Servo) est inférieur à 10 €. En fonction des ateliers, on pourra proposer de réaliser un nouveau kit de bout en bout (électronique, découpage laser des boites, impression 3D des boutons, utilisation des applications existantes), ou utilisation de kits existants et réalisation de nouvelles applications. On peut également envisager la réalisation d'éléments complémentaires (à base de capteurs par exemple). A vous de jouer !
- Matériel et outils
- Expériences pré-requises
- Fichiers
Étape 1 - Récupération et usage des fichiers
L'ensemble des informations utiles à la fabrication de ce kit, se trouve dans un dossier compressé Debrouillokit-V01.zip, disponible dans le lien indiqué dans la rubrique "fichiers" ci-avant. Bon, allez, je le remets également ici : DebrouilloKit-V01.zip.
Ce fichier compressé contient les répertoires suivants :
| Dossier | Utilisation |
|---|---|
| A - Circuit Imprimé (projet Kicad) | Fichiers Kicad de définition du circuit imprimé. Le fichier DK_PCB.zip évoqué à l'étape 2 se trouve dans le répertoire JLCPCB. |
| B - Découpe Laser (boites) | Fichiers au format svg, pour la découpe laser des boitiers, à utiliser à l'étape 3. |
| C - Impression 3D (boutons) | Fichiers Blender et STL pour l'impression en 3D des boutons et de la molette du potentiomètre, à utiliser à l'étape 4. |
| D - Applications (code Arduino) | Contient le répertoire DebrouilloBox, qui lui-même contient 8 modules de programmation Arduino. Voir étape 8 pour plus de détails. |
| E - Fiches Applicatives | Fiches à imprimer (et éventuellement modifier) pour les poser sur les boitiers du kit, en fonction de l'application que l'on souhaite utiliser. |
Étape 2 - Boitier de commande : partie électronique
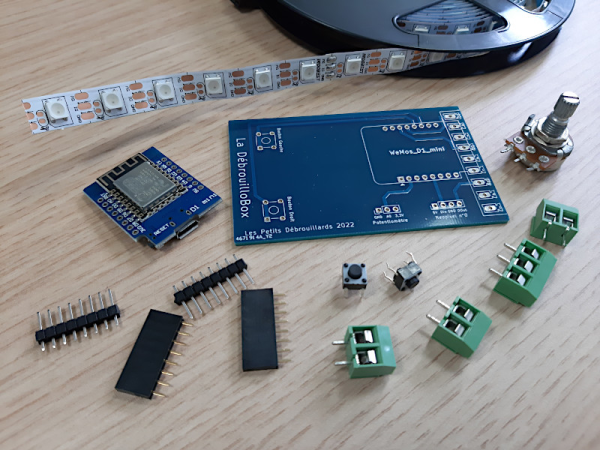
L'électronique du boitier de commande est basé sur un Wemos D1 Mini, auquel on ajoute deux boutons, un potentiomètre, une led multi-couleurs et quelques connecteurs. Afin de faciliter - et fiabiliser - le montage, nous avons conçu un circuit intégré (*) qui accueillera tous ces composants. (Cf. figure 1).
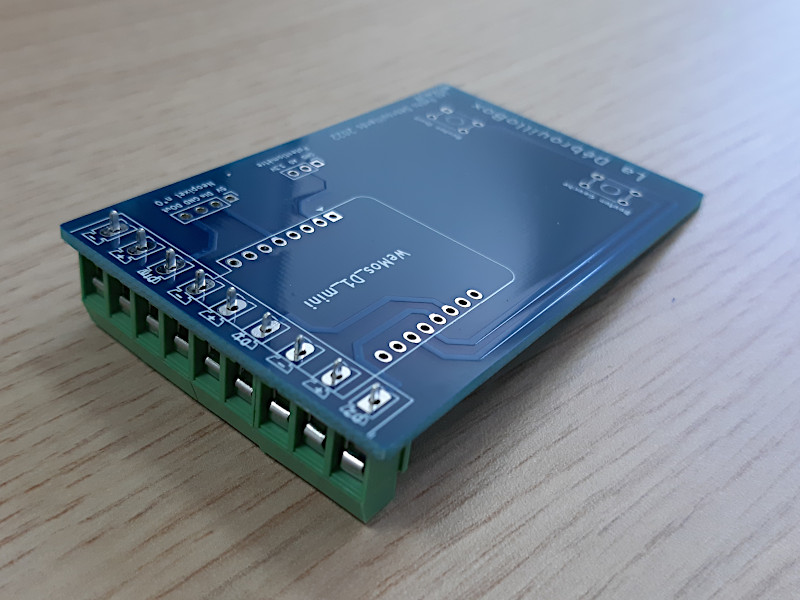
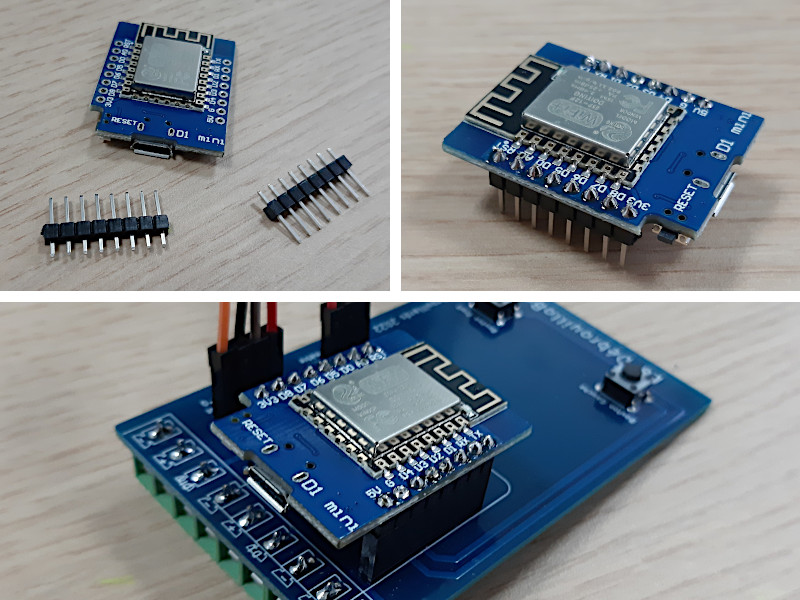
- Positionnez le jeu de borniers au verso du circuit intégré, les trous vers l'extérieur (Cf. Figure 2), et soudez-les (au recto, donc). Les modèles de borniers utilisés se clipsent les uns aux autres pour composer un bornier de la longueur voulue, ici 9 connexions.
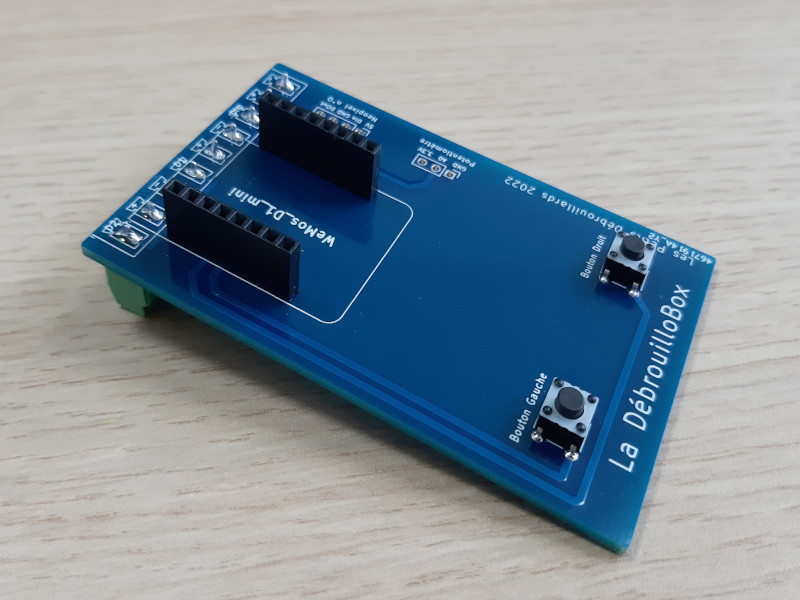
- Positionnez les deux boutons, et les supports du D1 mini au recto du circuit imprimé (Cf. figure 3), et soudez-les (au verso).
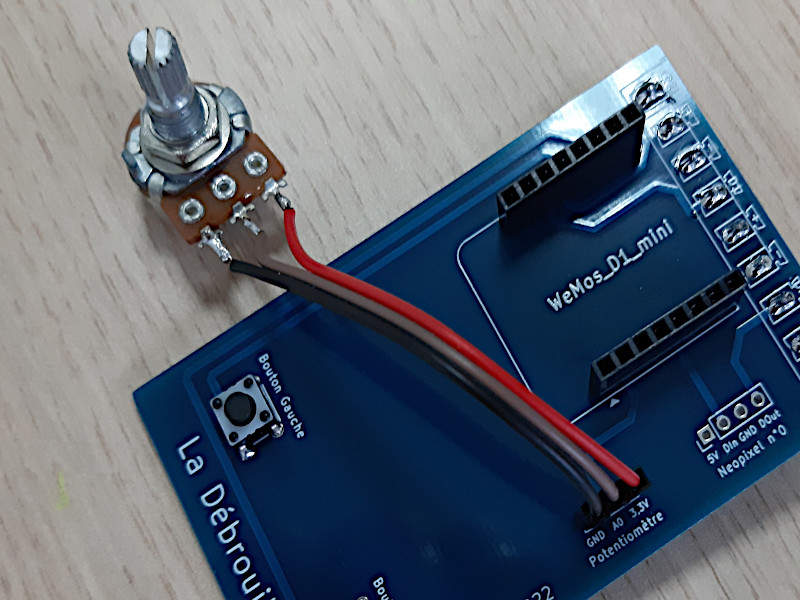
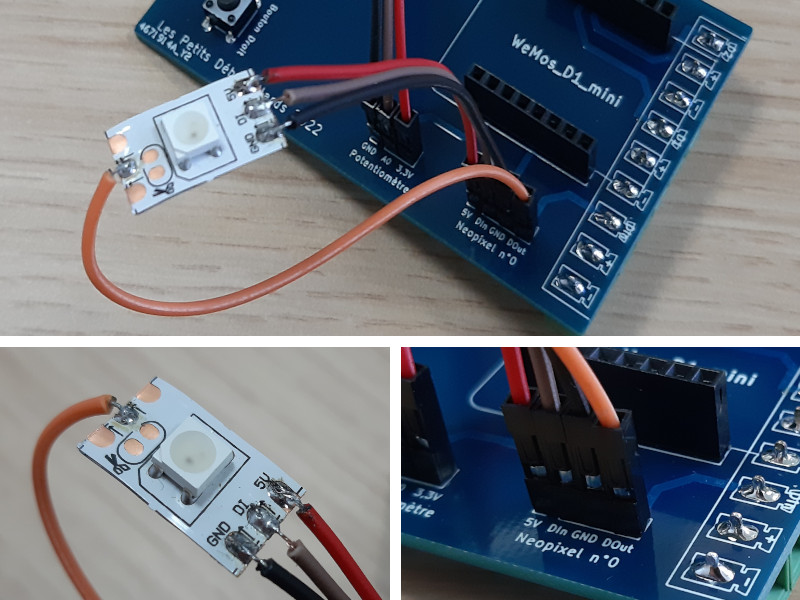
- Soudez le potentiomètre (Cf. figure 4), en prévoyant 5 cm de fils souples. En regardant le potentiomètre sur le dessus (côté bouton), avec ses connexions vers soi, on doit connecter GND à la connexion de gauche , A0 à la connexion centrale, et 3,3V à la connexion de droite.
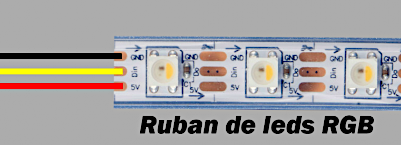
- Soudez un élément du ruban de leds (Cf. figure 5) conformément aux indications du circuit imprimé. Prévoir là aussi 5 cm de fil souple.
- Soudez les petits connecteurs au D1 mini, et placez le sur les supports soudés - avec l'entrée USB située côté extérieur (Cf. figure 6).
(*) Si ce circuit imprimé n'est pas disponible sur place, demandez à d'autres antennes Petits Debrouillards s'ils n'en n'ont pas en trop; et sinon, vous pouvez en recommander sur le site JLPCB.com en y téléchargeant le fichier DK_PCB.zip disponible dans la section "Fichiers" ci-dessus.
Étape 3 - Découpe et montage de base des boitiers
Les boitiers sont réalisés en bois, par découpe laser. Les découpes de chaque boitier sont définies dans un ou deux fichiers "svg", disponibles dans la section "Fichiers" ci-dessus. Il faut prendre du bois d'épaisseur 3 mm. Lors du transfert du fichier svg vers le logiciel de la découpeuse laser, il faudra spécifier :
- couleur rouge --> découpe laser,
- couleur noire --> gravure.
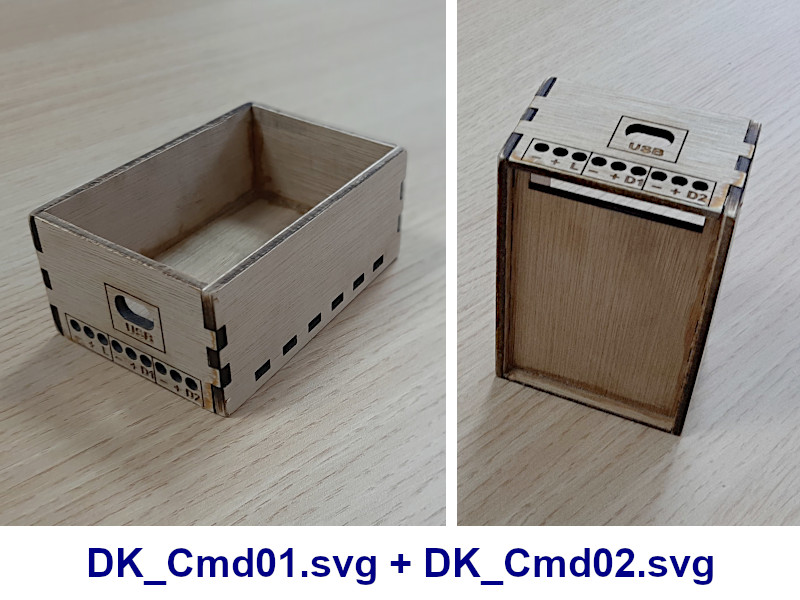
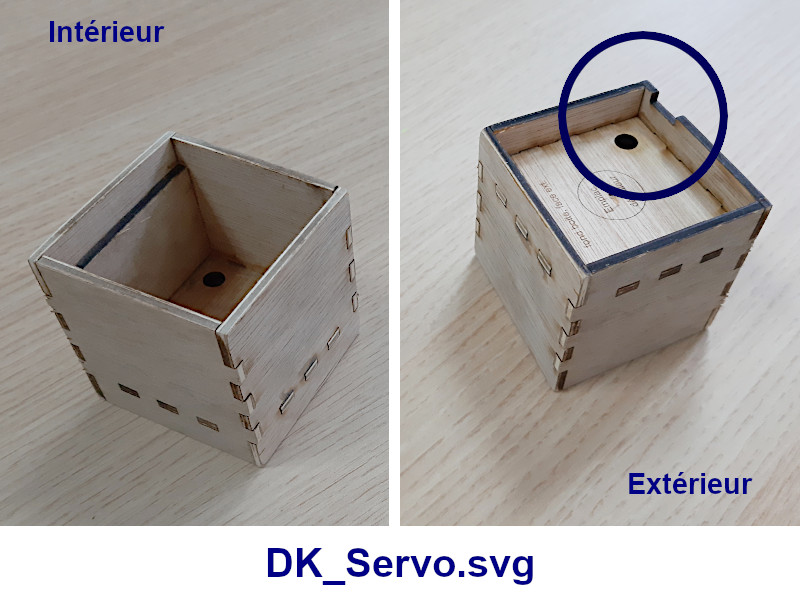
Le montage des trois boitiers se fait de la même façon. A cette étape 2 ne monter ensemble que le fond, les côtés des boites, et les cales intérieures. Quelques point d'attention cependant (voir également photos à gauche) :
- Boitier de commande : l'encoche (qui accueillera les borniers de connexion) dans le fond du boitier, doit être mise en correspondance avec le côté gravé ("USB", "- + L ..."), dont les inscriptions doivent bien sûr être à l'extérieur
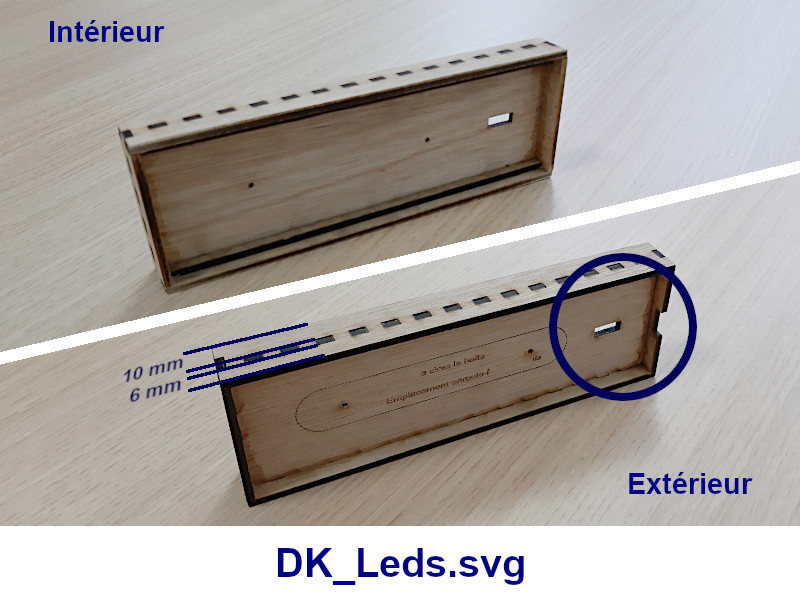
- Boitiers DebrouilloLight et DebrouilloServo : ils comportent une encoche sur le côté, et un trou dans la base, qui servent à faire passer les fils. Il faut mettre le trou du côté de l'encoche. Il faut également coller à l'intérieur de ces boitiers les cales qui empêcheront leurs façades de s'enfoncer.
- Boitier DebrouilloLight : l'intérieur du boitier doit faire 10mm de profondeur, tandis que le fond du boitier fera 6mm de profondeur.
Il est impératif de mettre de la bonne colle entre les éléments, car on pourra avoir à forcer un peu lors de la finalisation des boitiers (en particulier le boitier de commande).
Les boites de base ont été créés sur le site https://www.festi.info/boxes.py/?language=fr, puis adaptées à notre besoin.
Étape 4 - Finalisation du boitier de commande
Montage de la structure intérieure :
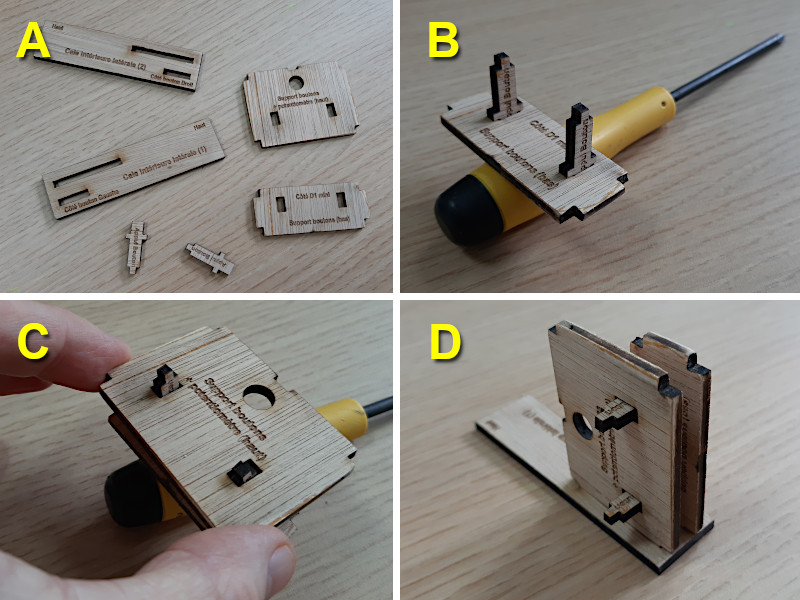
- Sélectionnez les pièces affichées en figure 1.A
- Insérez les deux petites pièces dans le support inférieur (1.B), puis placez le support supérieur (1.C)
- Insérez le tout dans l'une des cales intérieures (1.D), puis placez la seconde cale intérieure (2.E)
- Insérez et vissez le potentiomètre, en tenant compte de la petite encoche (2.F)
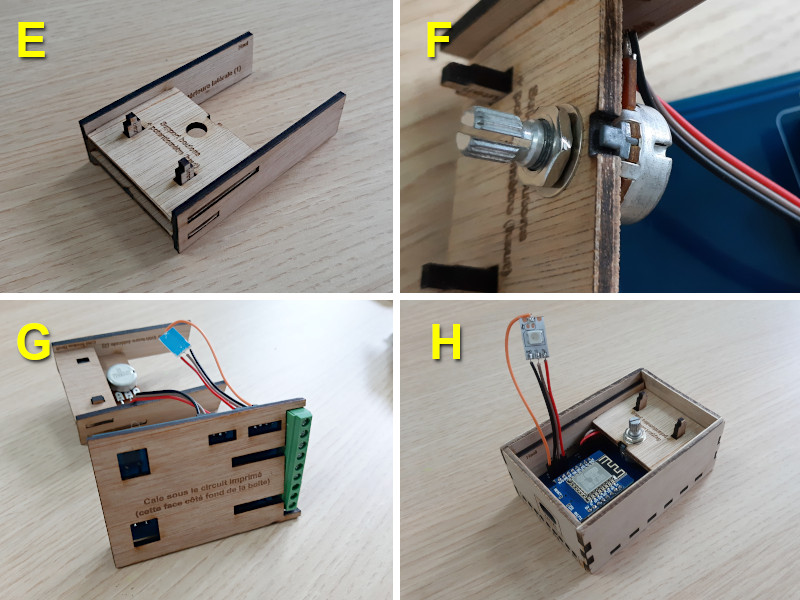
Finalisation du montage :
- Placez la cale inférieure sous le circuit imprimé (2.G)
- Insérez le circuit avec sa cale dans le boitier, assurez-vous que les borniers soient bien en place, avec leurs connexions en face des trous ""- + L ...", puis insérez la structure intérieure (2.H)
- Collez la led sous la façade du boitier (3.I). Attention, contrairement à la photo, assurez-vous que la colle soit à plus de 3mm du bord - afin d'assurer un bon positionnement de la façade dans le boitier
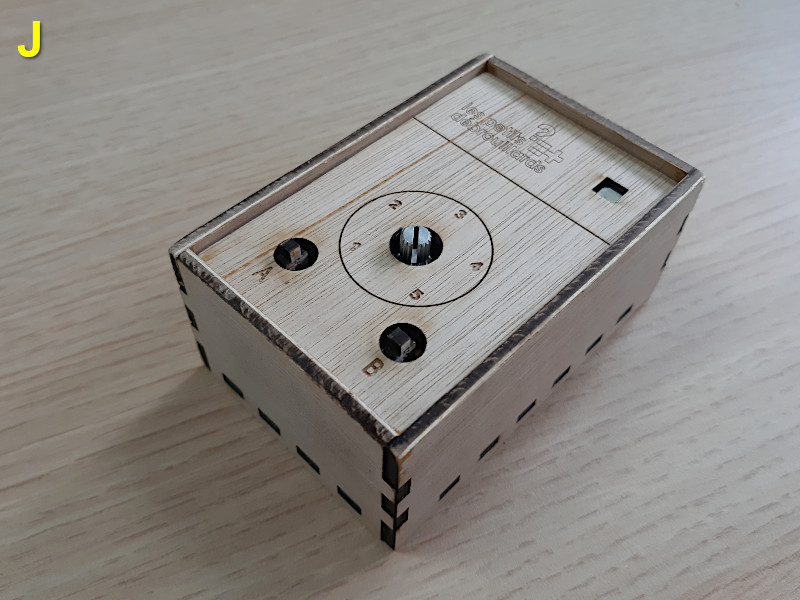
- Insérez la façade dans la boitier (4.J)
Réalisation des boutons (dernière photo) :
- Ceux-ci ont été réalisés en impression 3D, à partir du fichier DK_3D.stl disponible dans la section "Fichiers" ci-dessus. Si vous souhaitez améliorer les boutons, le fichier Blender DK_3D.blend est également disponible.
Étape 5 - Finalisation de la DebrouilloLight
1/ Montage du dérouleur (photo 1 à gauche)
- Le dérouleur est constitué des deux rectangles arrondis, le plus petit étant le plus proche de la face arrière du boitier.
- Nous avons utilisé des petites vis à bois, de longueur 10mm .
2/ Soudure du ruban de leds (photo 2 à gauche)
- Le ruban de leds est de type Adafruit NeoPixel (60 leds / mètre). Couper ce ruban de façon à garder 12 leds.
- Prendre un ensemble de trois fils, idéalement rouge, noir, et autre couleur bien différenciée), d'une longueur de 40 à 60cm. souder le fil rouge sur le 5V, le fil noir sur le GND, et l'autre couleur sur le DIn.
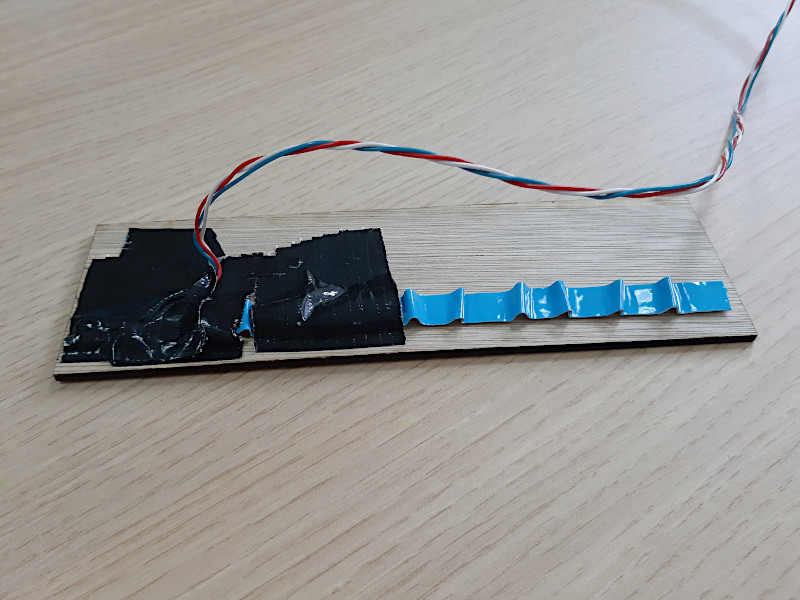
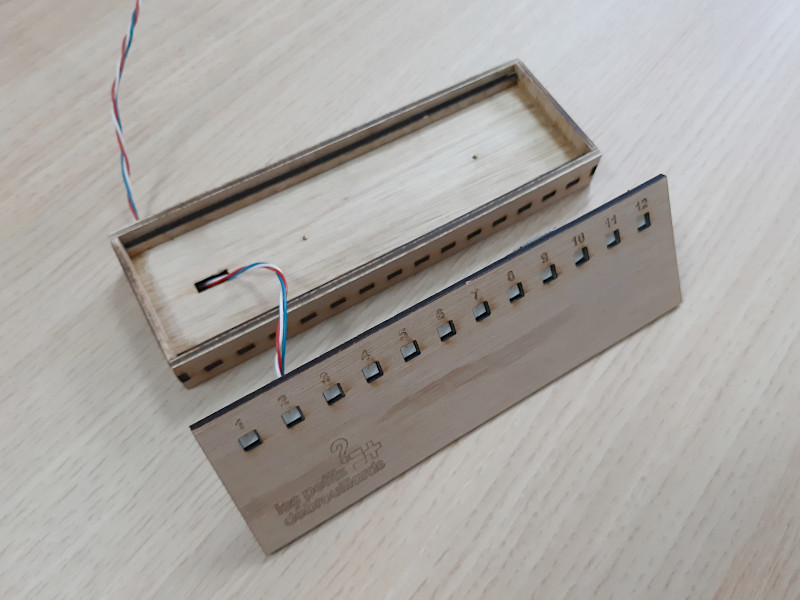
3/ Mise en place du ruban de leds (photos 3 et 4 à gauche)
- Mettre les leds sur le côté opposé à la face gravée de la façade. La première led (la plus proche des soudures des fils) doit se mettre dans le trou numéroté "1" sur la face opposée.
- Pour pouvoir faire tenir 12 leds dans un boitier pas trop long, les trous de la face avant ont un écartement inférieur à l'écartement réel des leds. Ceci oblige à mettre le ruban en accordéon. Au fur et à mesure de l'installation des leds, mettre un petit bout de scotch fort, puis finir en mettant du scotch tout du long.
- faire passer les fils dans le trou de la face arrière du boitier, et les enrouler autour du dérouleur en attendant une utilisation du DebrouilloLight.
Pour terminer (photo 5), insérer la façade dans le boitier. Si elle ne tient pas toute seule, on peut mettre des bouts de scotch double face - de faible épaisseur - sur la tranche des deux cales intérieures.
Étape 6 - Finalisation du DebrouilloServo
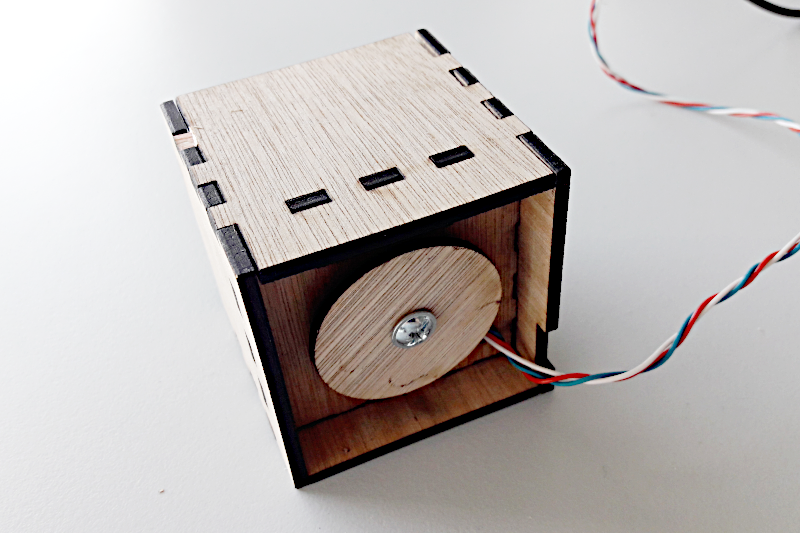
1/ Montage du dérouleur (photo 1 à gauche)
- Montage similaire à celui de la DebrouilloLight, avec les deux pièces circulaires.
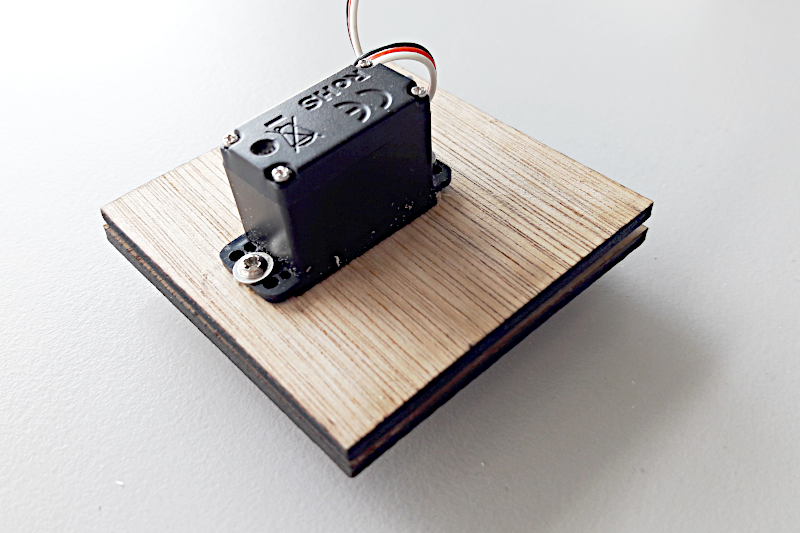
2/ Montage du servomoteur (photos 2 et 3 à gauche)
- Apposer les deux pièces supportant le servomoteur l'une contre l'autre
- Insérer le servomoteur et le visser (la longueur des vis fournies avec les servo moteur devraient permettre de coller ensemble les deux pièces en bois)
- Connecter ou souder 40 à 60 cm de fils (idéalement rouge, noir, et autre couleur bien différenciée), aux fils sortant du servomoteur.
- Faire passer ces fils dans le trou situé à la base du boitier, et les enrouler autour du dérouleur en attendant une utilisation du DebrouilloServo.
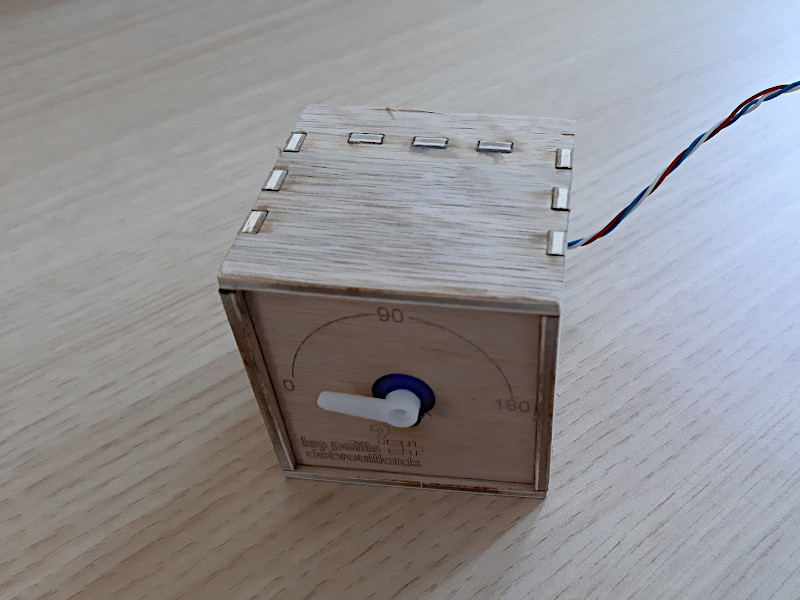
Pour terminer (photo 4), insérez la façade dans le boitier (comme précédemment, un petit bout de scotch double face peut aider à la maintenir).
Étape 7 - Réalisation des fiches applicatives
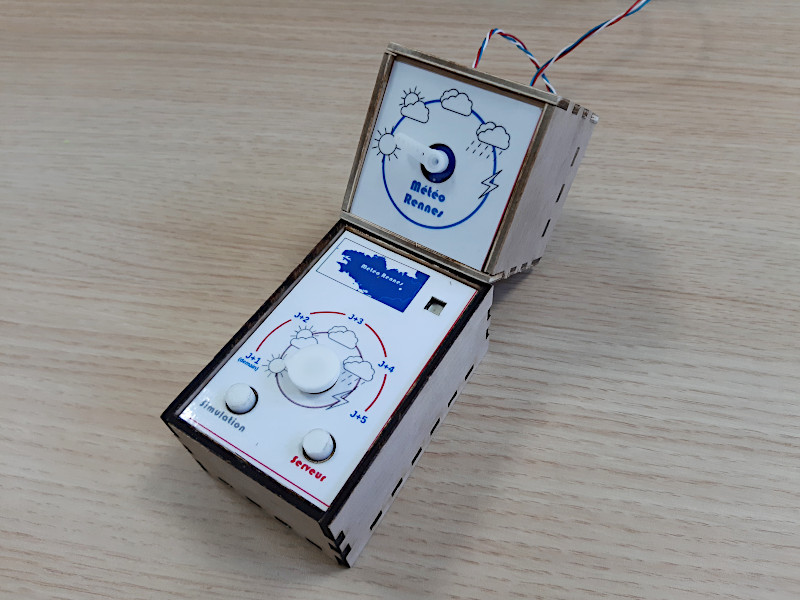
Des fiches sont associées à chaque application, et destinées à être placées sur les faces de la DebrouilloBox, du DebrouilloServo et du DebrouilloLight. A titre d'exemple, photo 1 : fiches de l'application "Météo", et photo 2 : "Rocade de Rennes". Dans le cadre d'un atelier ou d'un hackathon, les fiches peuvent être dessinées à la main ou sur un logiciel de dessin, puis imprimées sur du papier épais. Si on veut des fiches plus pérennes, voici comment on peut procéder :
Cas 1 : pour réaliser les fiches actuelles :
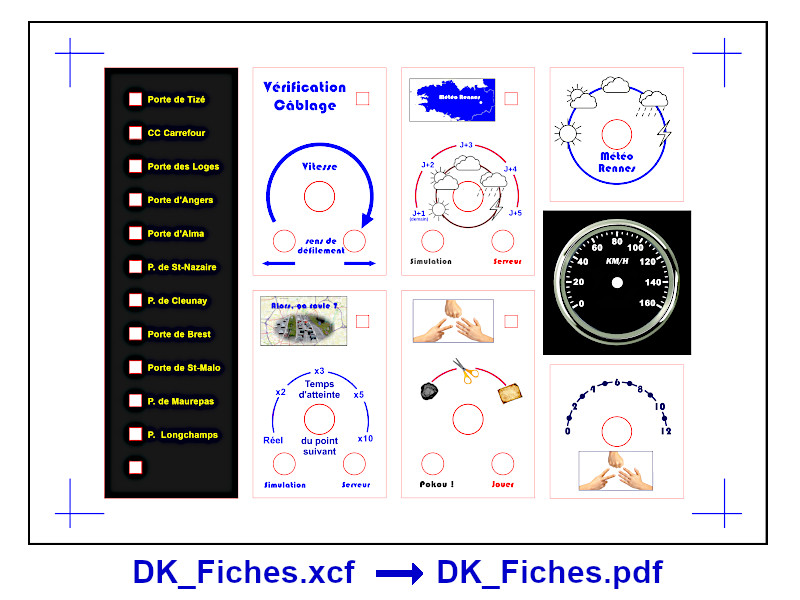
- Imprimer le fichier DK_Fiches.pdf (Cf. photo 3) au format A4 ; plastifier la feuille, puis couper les bords à environ 2mm (côté extérieur) du centre des croix bleues (Cf. photo 4)
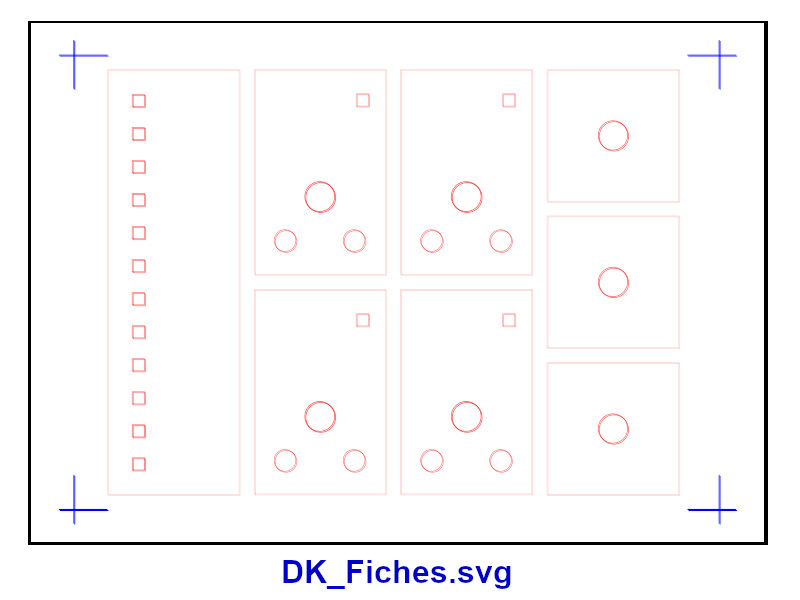
- Placer et fixer un carton de grand format dans la découpeuse laser ; charger le fichier DK_Fiches.svg (Cf. photo 5), et configurez la gravure du calque "couleur bleue" en faible puissance de gravure, suffisante pour que les croix soient visibles sur le carton). La couleur rouge doit être ignorée (ie, pas de gravure).
- Positionner et fixer la feuille plastifiée sur le carton, afin de faire correspondre les guides bleus avec le carton ; relancer la gravure du même fichier DK_Fiches.svg, mais cette fois-ci avec l'utilisation du calque associé à la couleur rouge.
Cas 2 : pour réaliser de nouvelles fiches :
- Ouvrir le fichier DK_Fiches.xcf (avec le logiciel libre GIMP); supprimer tous les calques sauf les deux du bas.
- Définir de nouveaux calques, en respectant les limites de chaque fiche, définies par le calque DK_Fiches.svg
- Sauvegardez vos modifications ; exportez le résultat dans un fichier pdf, et repartez à l'étape 1 du cas n° 1.
Notes :
- un fichier DK_Fiches.jpg est également disponible pour imprimer les fiches sur du papier photo (mode "A4 sans marges").
- Le jeu de fiches a été mis à jour, afin d'ajouter une fiche "DebrouilloLed" pour le jeu Pierre/Ciseaux/Feuille. Les photos à gauche montrent le jeu de fiches initial.
Étape 8 - Téléchargement des applications
Nous supposons ici que la programmation d'un D1 mini et l’utilisation de l'environnement de développement Arduino n'a plus de secrets pour vous, Cf. "Expériences pré-requises" en début de cette page :-).
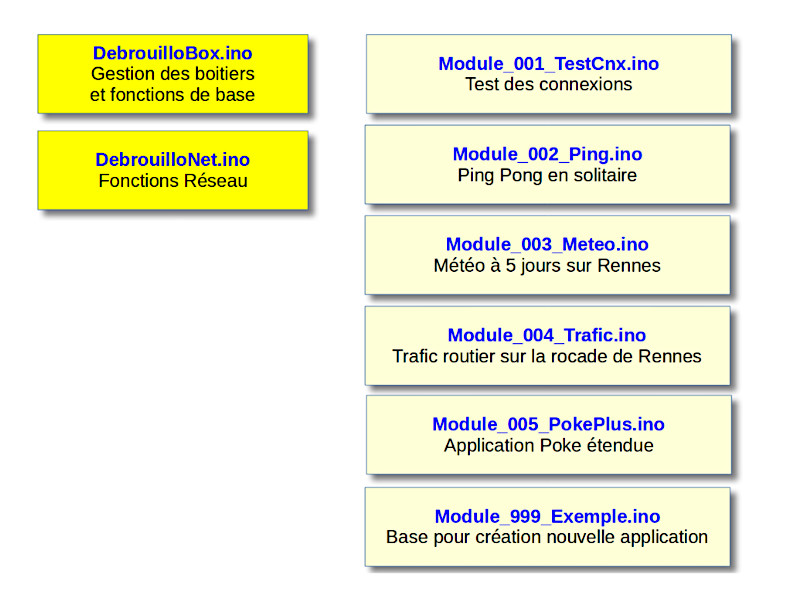
Les modules de base (DebrouilloBox.ino et DebrouilloNet.ino), et toutes les applications déjà développées sont disponibles dans le répertoire DebrouilloBox (photo n° 1)
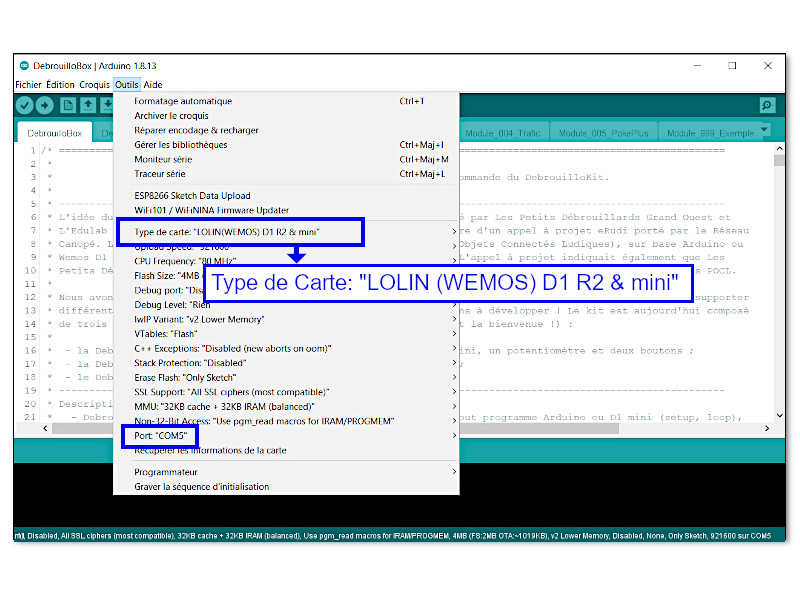
Dans l'environnement de développement Arduino, chargez le module principal (DebrouilloBox.ino). Assurez-vous que que le gestionnaire de carte "Lolin D1 Mini" est prise en compte (photo n°2). Branchez la Débrouillobox à l'ordinateur (câble USB) et vérifiez que le port est visible (toujours photo n° 2).
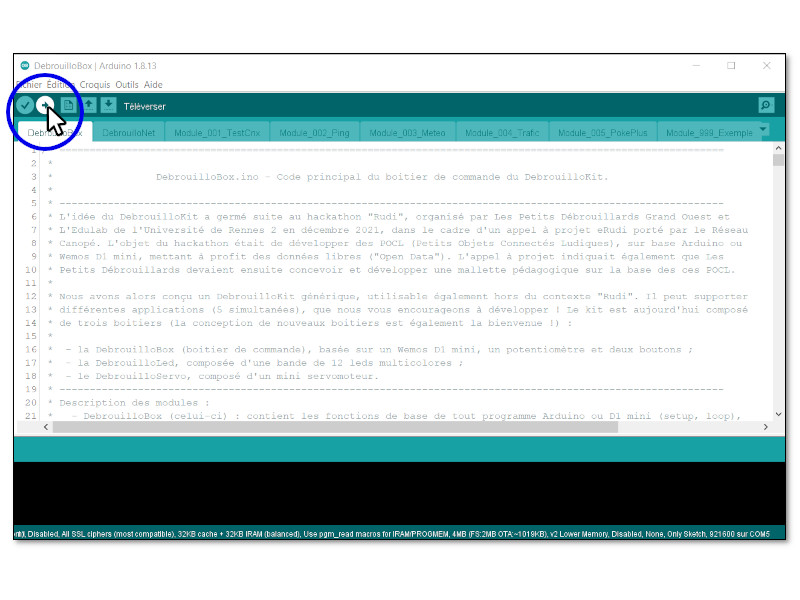
Téléverser ensuite les modules (photo n°3).
Étape 9 - Branchement des éléments
Sous forme de mallette pédagogique, les éléments ne seront pas connectés. La connexion fera partie du travail réalisé par le public.
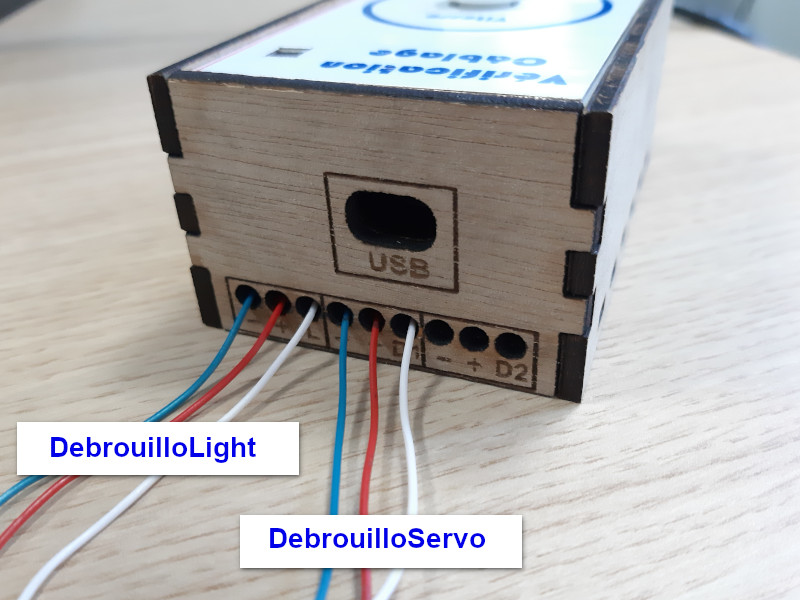
- Branchez la DebrouilloLight à la première série de trois connecteurs (la plus à gauche lorsqu'on regarde la face gravée). Tenir compte de codes de couleur adoptés lors de la fabrication de la DebrouilloLight à l'étape 4. Dans notre cas (photo 1), nous n'avions plus de fil noir, qui a été remplacé par du fil bleu.
- Faites de même pour le branchement du DebrouilloServo sur les trois connecteurs centraux.
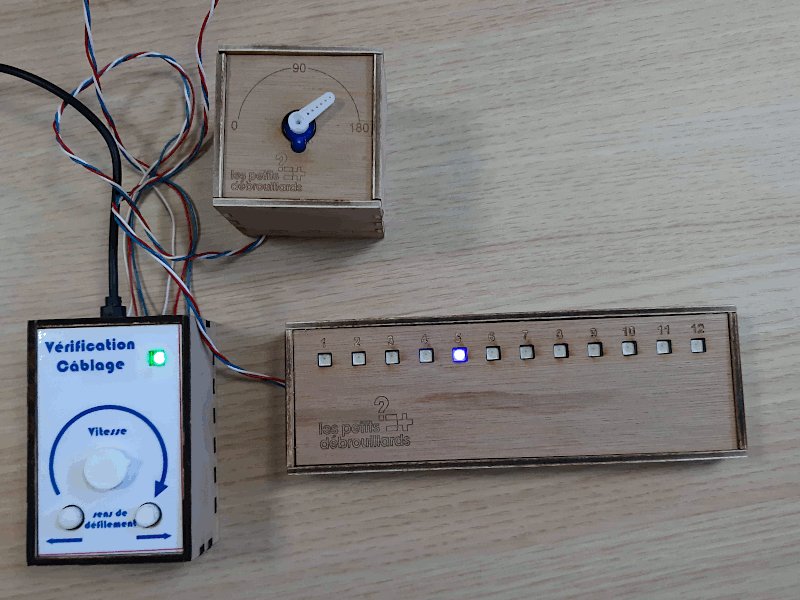
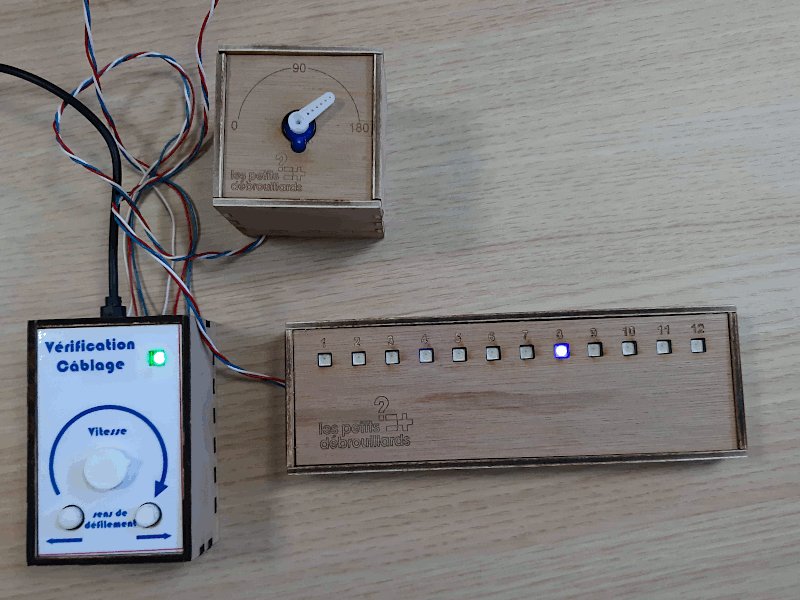
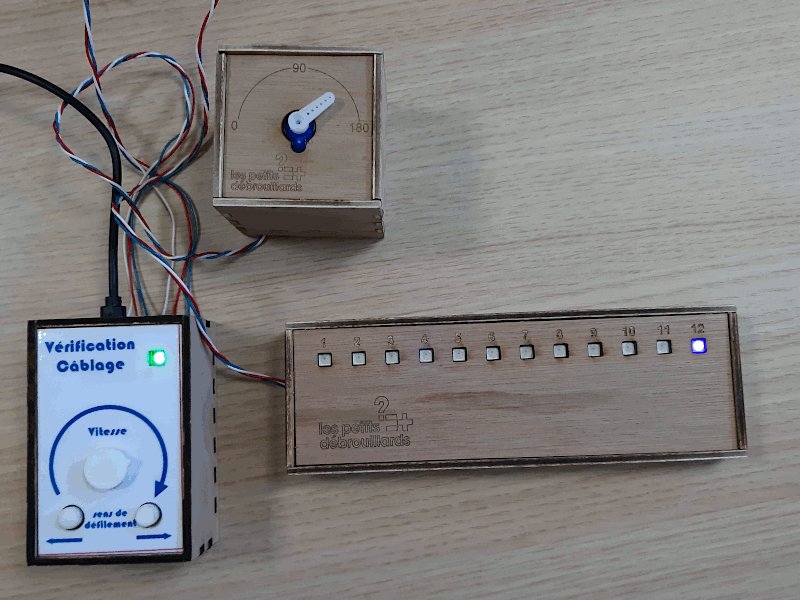
- Sélectionnez l'application n°1 (positionnez le potentiomètre sur le "1", puis appuyez simultanément sur les deux boutons pendant plus de trois secondes).
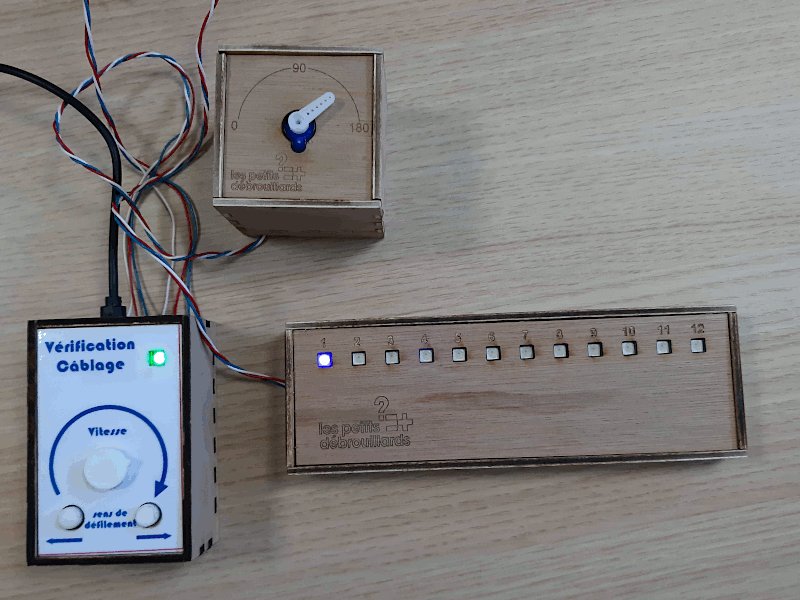
- Placez la fiche "Vérification Câblage" sur la DébrouilloBox,
- Jouez avec les boutons et le potentiomètre comme indiqué sur la fiche (photo n° 2).
Étape 10 - Connexion Wi-Fi
Les deux premières applications n'ont pas besoin du Wi-Fi, au démarrage la led de la DebrouilloBox doit directement passer au vert.
Les autres applications vont chercher à se connecter (clignotement de la led en bleu). Nous avons ensuite deux possibilités :
- La led passe au vert, ce qui signifie que la DebrouilloBox a réussi à se connecter sur un Wi-Fi qui était déjà connu.
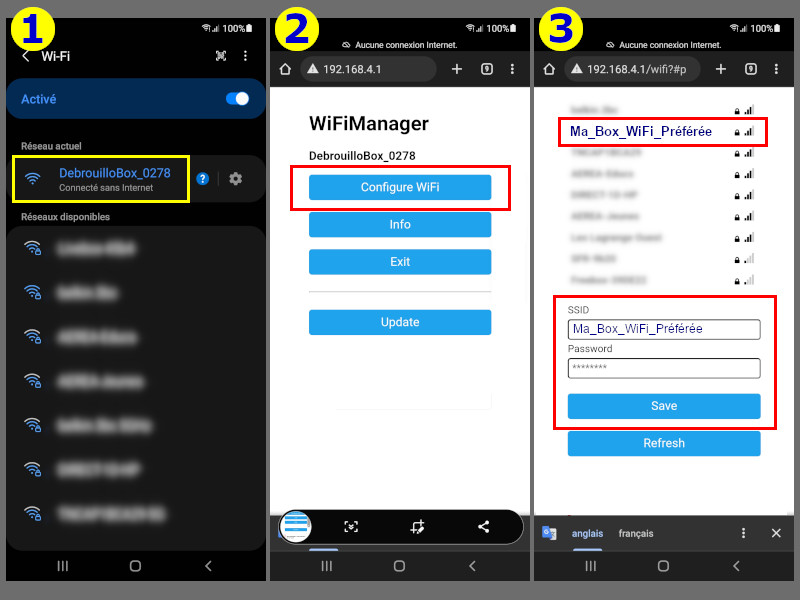
- La Led passe en rouge, ce qui signifie que la maquette n'a pas trouvé de réseau connu. Dans ce cas, elle s'est elle-même positionnée comme un point d'accès Wi-Fi, sur lequel il faudra d’abord se connecter (voir photo n° 1) :
- Avec un téléphone ou ordinateur, connectez vous au point d'accès "DebrouilloBox_nnnn". Il n'y a pas de mot de passe. Il y aura peut-être un message indiquant qu'Internet n'est pas disponible, c'est normal, ne pas en tenir compte.
- Sur votre navigateur préféré, tapez "192.168.4.1". Vous aurez alors l’interface du Wi-Fi Manager. Cliquez sur "Configure WiFi", vous arrivez sur le choix du point d'accès.
- Choisissez alors votre point d'accès Wi-Fi préféré avec son mot de passe, et cliquez sur Save.
Si tout se passe bien, la led repasse alors au vert.
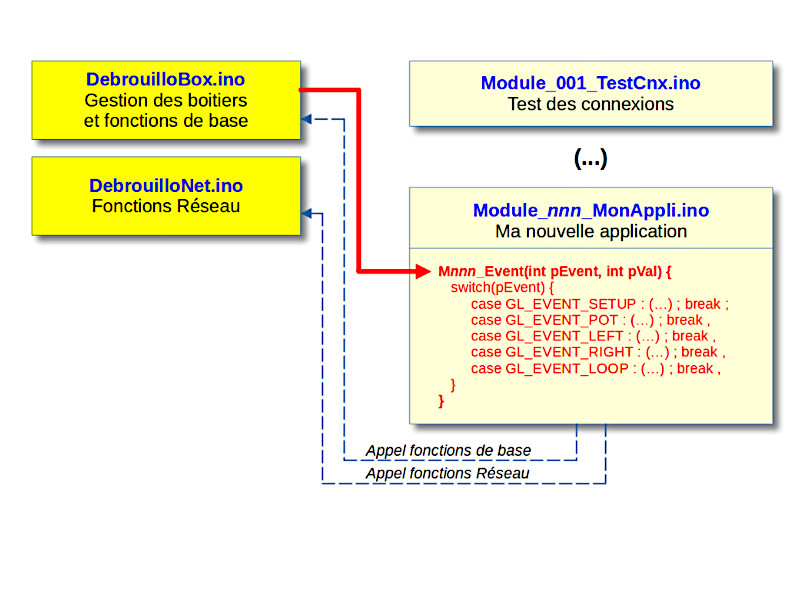
Étape 11 - Comment développer de nouvelles applications ?
Une nouvelle application (n° 123 par exemple) devra être définie dans un nouveau module Module_123_MonAppli.ino. Au sein de ce module, on devra trouver au moins une fonction M123_Event, lui permettant de réagir à cinq types d’événements :
- GL_EVENT_SETUP : appelé une seule fois, à l'initialisation de l'application. C'est là où votre nouvelle application va initialiser ses propres données, demander l'utilisation si Wifi si elle le souhaite, etc...
- GL_EVENT_POT, lorsque la valeur du potentiomètre a changé
- GL_EVENT_LEFT, lorsque l'état du bouton gauche a changé
- GL_EVENT_RIGHT, lorsque l'état du bouton droit a changé
- GL_EVENT_LOOP, appelé régulièrement pour "réactiver" votre application
Le kit met à disposition un certain nombre de fonctions de base (utilisation du WiFi, interrogation d'un serveur, utilisation de la DebrouilloLight et du DebrouilloServo, ...) utilisables par votre nouvelle application.
Pour plus de détails, voir les explications fournies dans le module Module_999_Exemple.ino. qui servira de base à votre propre module.
Étape 12 - Comment développer de nouveaux boitiers ?
Comme on a pu le voir, il reste une entrée/sortie disponible sur le boitier de commande. Elle est utilisable pour activer un autre élément (2ème servo moteur par exemple). On pourrait également envisager des données en entrée, par exemple fournies par un capteur (température, CO2, ...).
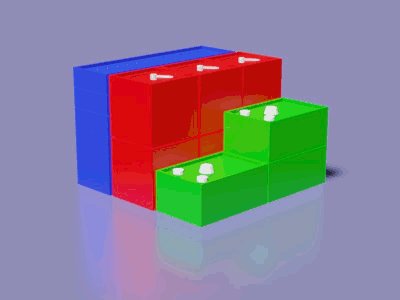
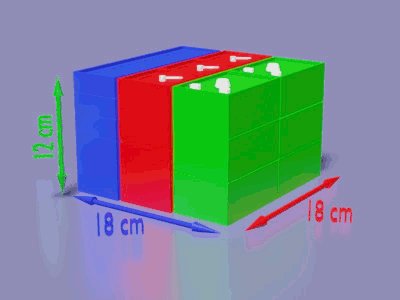
Idéalement le nouvel élément devra être intégré dans le même type de boitier en bois que ceux qui existent (la documentation devra alors fournir les fichiers svg). Les dimensions du nouveau boitier devront si possible être compatibles avec ceux existants (Cf. animation en tout début de page), par exemple un capteur pourrait facilement être intégré dans une boite de même taille qu'un DebrouilloServo.
Il faudrait également fournir au moins un exemple d'application du nouveau boitier, et les fiches cartonnées associées aux boitiers utilisés par cette nouvelle application.
Dernière modification 21/11/2022 par user:Philby.
Draft