| Ligne 42 : | Ligne 42 : | ||
#include <AsyncTCP.h> | #include <AsyncTCP.h> | ||
#include <ESPAsyncWebServer.h> | #include <ESPAsyncWebServer.h> | ||
| + | </syntaxhighlight> | ||
| + | #La création de ou des objets (avant le setup)<syntaxhighlight lang="arduino" line="1" start="8"> | ||
| + | //Création des objets | ||
| + | AsyncWebServer server(80); | ||
| + | ESPDash dashboard(&server); | ||
| + | </syntaxhighlight><br /> | ||
| + | #L'initialisation et le démarrage de l'objet (dans ou avant le setup)<syntaxhighlight lang="arduino" line="1" start="12"> | ||
| + | // Initialisation des Objets | ||
| + | Card temperature(&dashboard, TEMPERATURE_CARD, "Temperature", "°C"); | ||
| + | Card humidity(&dashboard, HUMIDITY_CARD, "Humidity", "%"); | ||
| + | |||
| + | void setup() { | ||
| + | //demarrage du serveur | ||
| + | server.begin(); | ||
| + | } | ||
| + | </syntaxhighlight><br /> | ||
| + | #L'utilisation de l'objet (dans le loop)<syntaxhighlight lang="arduino" line="1" start="21"> | ||
| + | void loop() { | ||
| + | //Utilisation des objets | ||
| + | |||
| + | /* Ajout des valeurs dans les cartes d'affichage */ | ||
| + | temperature.update(42); | ||
| + | humidity.update(12); | ||
| + | |||
| + | /* Mise a jour du panneau d'affichage) */ | ||
| + | dashboard.sendUpdates(); | ||
| + | delay(3000); | ||
| + | } | ||
</syntaxhighlight><br /> | </syntaxhighlight><br /> | ||
| − | |||
| − | |||
| − | |||
Version du 2 décembre 2020 à 13:53
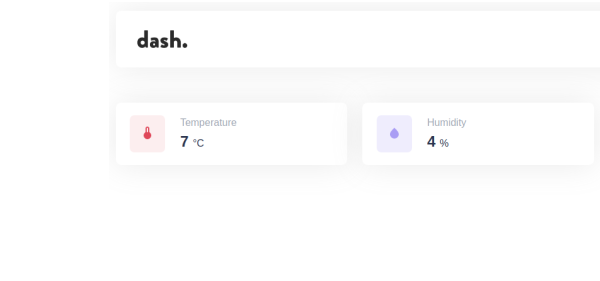
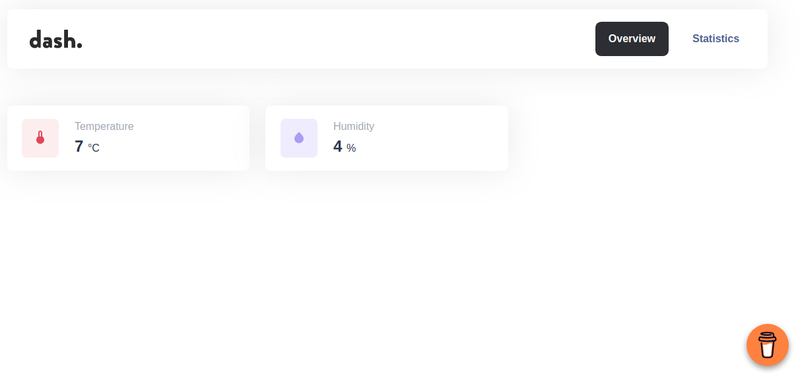
Dans ce petit tutoriel, nous allons utiliser la bibliothèque ESP-DASH pour créer une petite page Web permettant d'afficher différentes valeurs de capteur par exemple
Difficulté
Facile
Durée
10 minute(s)
Disciplines scientifiques
Arduino
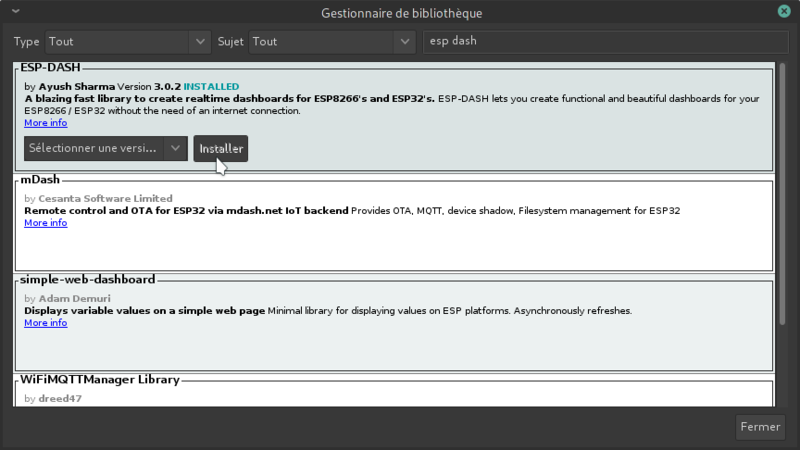
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes
AsyncTCP
ESPAsyncWebServer
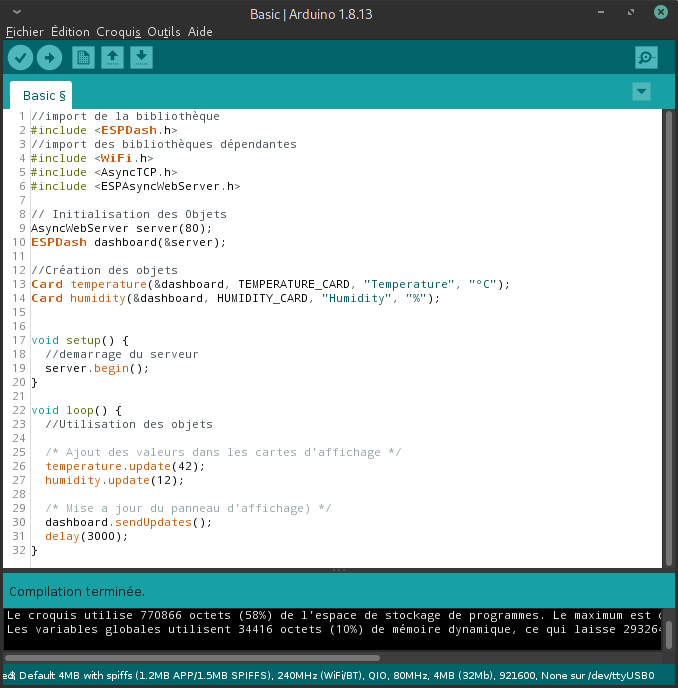
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup)
1 //import de la bibliothèque 2 #include <ESPDash.h> 3 //import des bibliothèques dépendantes 4 #include <WiFi.h> 5 #include <AsyncTCP.h> 6 #include <ESPAsyncWebServer.h>
- La création de ou des objets (avant le setup)
8 //Création des objets 9 AsyncWebServer server(80); 10 ESPDash dashboard(&server);
- L'initialisation et le démarrage de l'objet (dans ou avant le setup)
12 // Initialisation des Objets 13 Card temperature(&dashboard, TEMPERATURE_CARD, "Temperature", "°C"); 14 Card humidity(&dashboard, HUMIDITY_CARD, "Humidity", "%"); 15 16 void setup() { 17 //demarrage du serveur 18 server.begin(); 19 }
- L'utilisation de l'objet (dans le loop)
21 void loop() { 22 //Utilisation des objets 23 24 /* Ajout des valeurs dans les cartes d'affichage */ 25 temperature.update(42); 26 humidity.update(12); 27 28 /* Mise a jour du panneau d'affichage) */ 29 dashboard.sendUpdates(); 30 delay(3000); 31 }
Une fois compilée, rien ne se passe, c'est normal, il va falloir connecter notre ESP au réseau ! et donc frankencoder avec le code minimal de connexion au réseau !
Étape 3 -
Dernière modification 9/12/2020 par user:Julienrat.
Draft