(Page créée avec « {{Tuto Details |Main_Picture=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-19-15.png |Licences=Attribution (CC-BY) |Description=Dans ce petit tutoriel... ») |
|||
| Ligne 7 : | Ligne 7 : | ||
|Duration=10 | |Duration=10 | ||
|Duration-type=minute(s) | |Duration-type=minute(s) | ||
| − | |Tags=dashboard, Arduino, web, esp32 | + | |Tags=dashboard, Arduino, web, esp32, tutoriel |
}} | }} | ||
{{Introduction}} | {{Introduction}} | ||
| Ligne 13 : | Ligne 13 : | ||
{{Tuto Step | {{Tuto Step | ||
|Step_Title=Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque | |Step_Title=Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque | ||
| − | |Step_Content=Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. | + | |Step_Content=Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. [[Importer des bibliothèques dans l'interface Arduino]] |
| Ligne 32 : | Ligne 32 : | ||
Ouvrez un exemple et repérez les lignes suivantes : | Ouvrez un exemple et repérez les lignes suivantes : | ||
| − | # L'importation des bibliothèques (avant le setup) | + | #L'importation des bibliothèques (avant le setup) |
| − | # La création de l'objet (avant le setup) | + | #La création de l'objet (avant le setup) |
| − | # L'initialisation et le démarrage de l'objet (dans le setup) | + | #L'initialisation et le démarrage de l'objet (dans ou avant le setup) |
| − | # L'utilisation de l'objet (dans le loop) | + | #L'utilisation de l'objet (dans le loop) |
<br /> | <br /> | ||
| + | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-39-07.png | ||
}} | }} | ||
| + | {{Tuto Step}} | ||
{{Notes}} | {{Notes}} | ||
{{Tuto Status | {{Tuto Status | ||
|Complete=Draft | |Complete=Draft | ||
}} | }} | ||
Version du 2 décembre 2020 à 13:40
Dans ce petit tutoriel, nous allons utiliser la bibliothèque ESP-DASH pour créer une petite page Web permettant d'afficher différentes valeurs de capteur par exemple
Difficulté
Facile
Durée
10 minute(s)
Disciplines scientifiques
Arduino
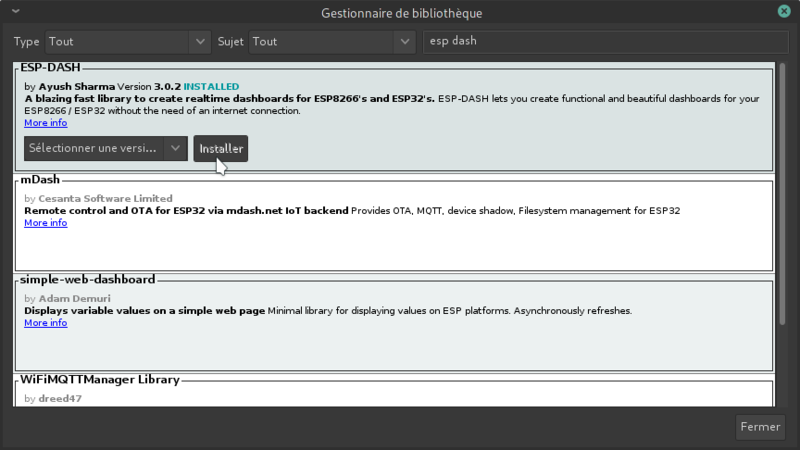
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes :
AsyncTCP
ESPAsyncWebServer
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
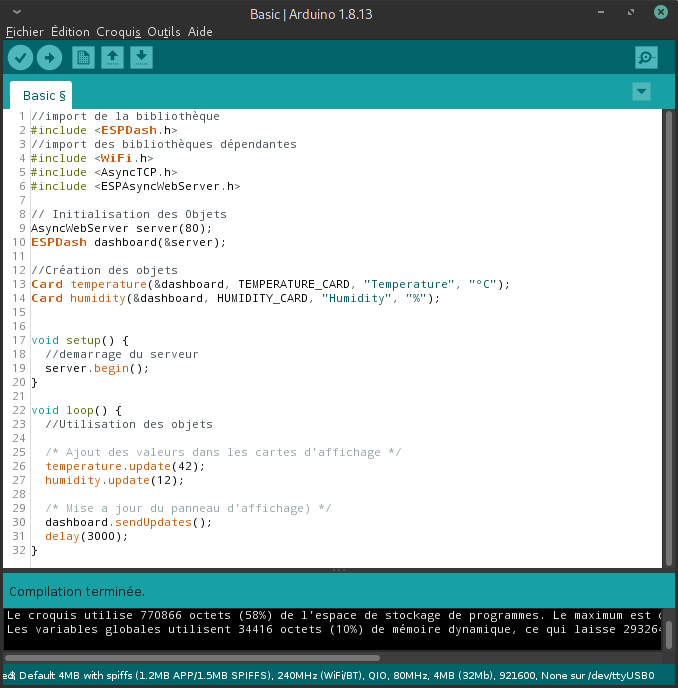
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup)
- La création de l'objet (avant le setup)
- L'initialisation et le démarrage de l'objet (dans ou avant le setup)
- L'utilisation de l'objet (dans le loop)
Étape 3 -
Dernière modification 9/12/2020 par user:Julienrat.
Draft