Sommaire
- 1 Introduction
- 2 Video d'introduction
- 3 Étape 1 - choisir le language
- 4 Étape 2 - gestion de fichiers
- 5 Étape 3 - barre des outils
- 6 Étape 4 - Zone des objets créés
- 7 Étape 5 - Zone des scripts
- 8 Étape 6 - scène
- 9 Étape 7 - palette
- 10 Étape 8 - Boutons pour un nouveau lutin
- 11 Étape 9 - Boutons pour un nouvel arrière-plan
- 12 Étape 10 -
- 13 Comment ça marche ?
- 14 Éléments pédagogiques
- 15 Commentaires
Introduction
Youtube
- Expériences pré-requises
Étape 2 - gestion de fichiers
Gestion des fichiers
Dans cet onglet, on peut :
|
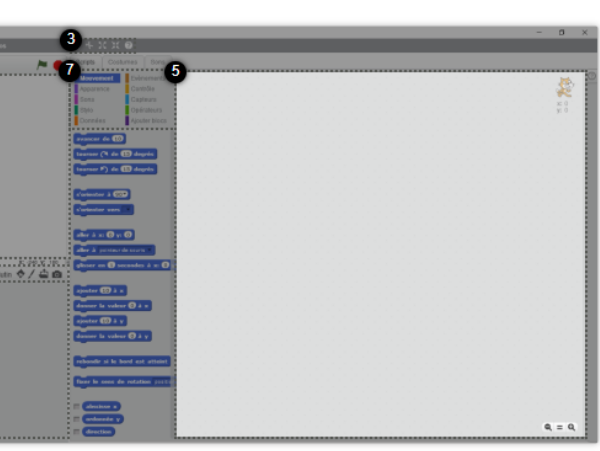
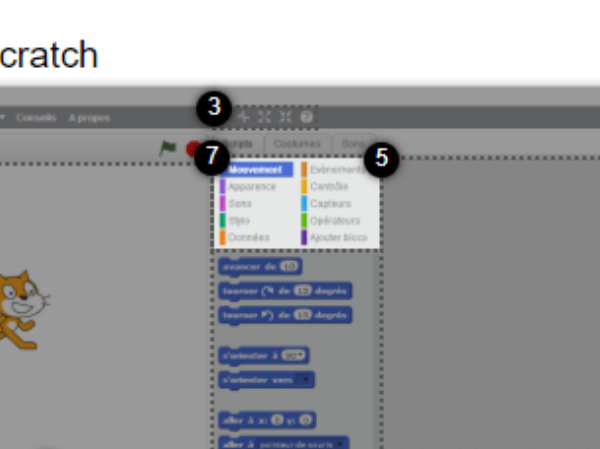
Étape 3 - barre des outils
Dans cette barre, il est possible de :
- dupliquer un objet
- supprimer un objet
- agrandir un objet
- réduire un objet
- obtenir une aide sur les blocs en cliquant sur le point d'interrogation puis sur le bloc souhaité (aide en anglais)
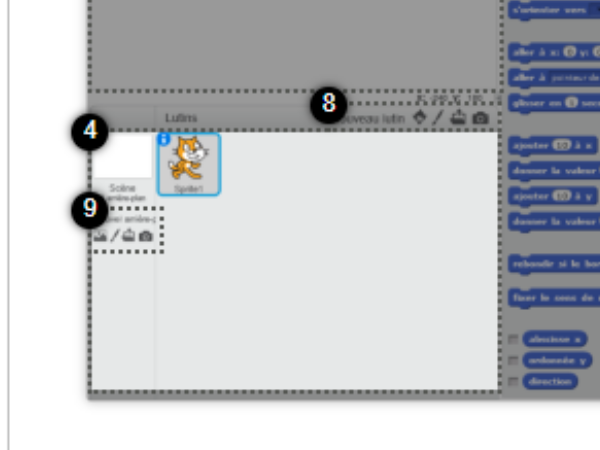
Étape 4 - Zone des objets créés
C'est ici qu'apparaît la liste des objets créés au cours du projet, y compris la scène. Ils sont repérés par des vignettes sur lesquelles on clique pour accéder à leurs propriétés et aux scripts qui leur sont associés.
Étape 5 - Zone des scripts
C'est ici que l'on construit les programmes en empilant les blocs afin de contrôler les objets du projet. On déplace un bloc en cliquant dessus et en le faisant glisser dans cette zone.
| Lutins | Scène |
|---|---|
|
|
Étape 6 - scène
C'est ici que les projets prennent vie et que l'on peut visualiser le déroulement du projet.
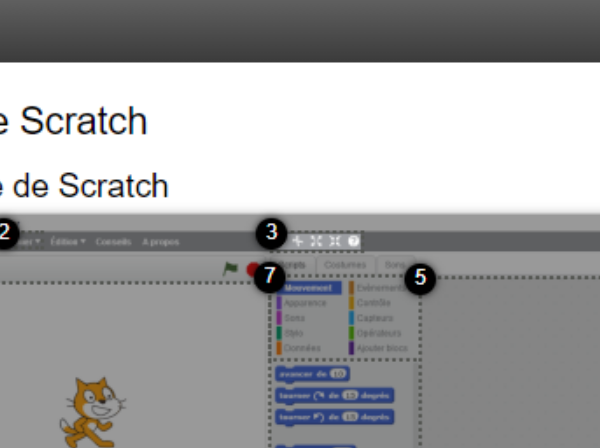
Étape 7 - palette
Ces dix boutons permettent de choisir les blocs pour programmer les objets. On associe ces blocs de commande en les empilant pour créer des programmes qui contrôlent les objets sur l'écran.
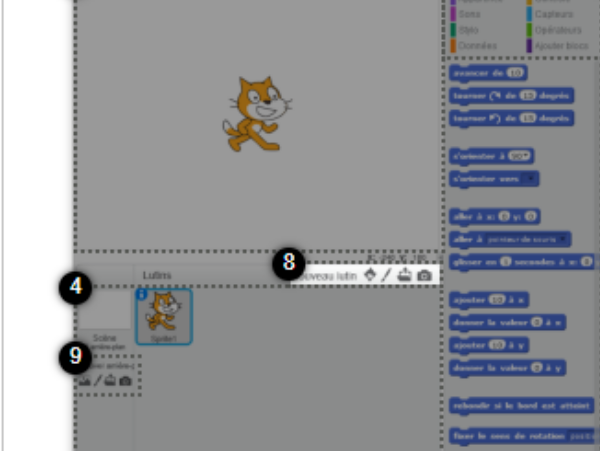
Étape 8 - Boutons pour un nouveau lutin
Il y a quatre façons d'ajouter/créer un lutin :
- choisir un objet dans la bibliothèque de Scratch ;
- dessiner un nouvel objet ;
- importer un nouvel objet depuis un fichier ;
- prendre une photo avec la webcam de l'ordinateur.
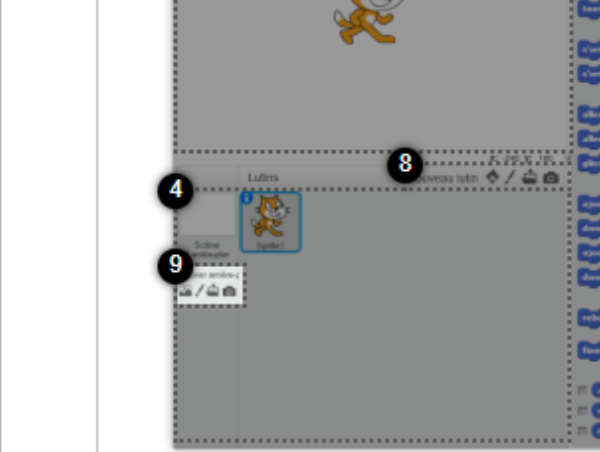
Étape 9 - Boutons pour un nouvel arrière-plan
Il y a quatre façons d'ajouter/créer un arrière-plan :
- choisir un objet dans la bibliothèque de Scratch ;
- dessiner un nouvel objet ;
- importer un nouvel objet depuis un fichier ;
- prendre une photo avec la webcam de l'ordinateur.
Étape 10 -
Comment ça marche ?
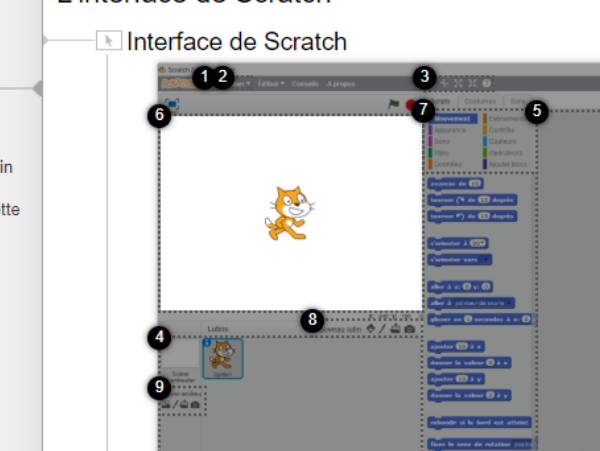
Observations : que voit-on ?
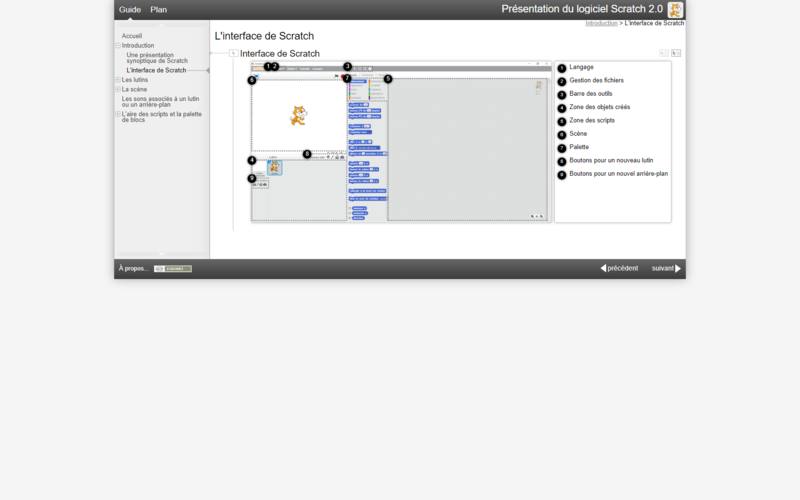
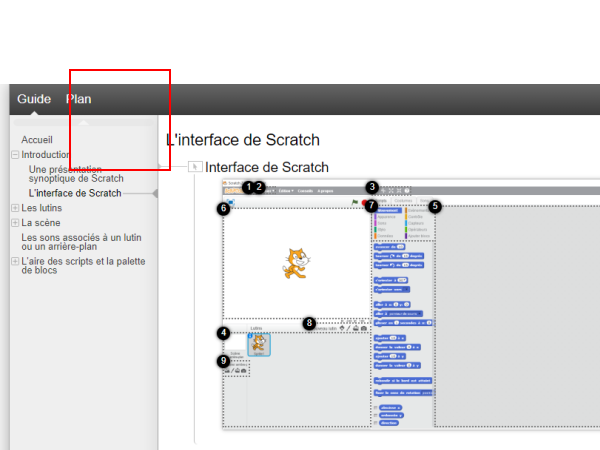
On voit le l'interface de scratch dans son intégralité
Mise en garde : qu'est-ce qui pourrait faire rater l'expérience ?
Sauter certaines étapes clé
Éléments pédagogiques
Objectifs pédagogiques
Savoir utiliser tous les outils mit a disposition de scratch pour pouvoir finaliser un jeux.
Pistes pour animer l'expérience
Expliquer a quoi consiste chaque étapes du logiciel et débattre sur certaine étapes.
Sources et ressources
youtube
openclassroom
Dernière modification 22/10/2020 par user:Labomaker34.
Published