(Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-39-07) |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-39-07 | + | {{Tuto Details |
| + | |Main_Picture=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-19-15.png | ||
| + | |Licences=Attribution (CC-BY) | ||
| + | |Description=Dans ce petit tutoriel, nous allons utiliser la bibliothèque ESP-DASH pour créer une petite page Web permettant d'afficher différentes valeurs de capteur par exemple | ||
| + | |Disciplines scientifiques=Arduino | ||
| + | |Difficulty=Easy | ||
| + | |Duration=10 | ||
| + | |Duration-type=minute(s) | ||
| + | |Tags=dashboard, Arduino, web, esp32, tutoriel | ||
| + | }} | ||
| + | {{Introduction}} | ||
| + | {{Materials}} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque | ||
| + | |Step_Content=Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. [[Importer des bibliothèques dans l'interface Arduino]] | ||
| + | |||
| + | |||
| + | Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version. | ||
| + | |||
| + | |||
| + | Installez en complément les bibliothèques suivantes : | ||
| + | AsyncTCP | ||
| + | |||
| + | ESPAsyncWebServer | ||
| + | <br /> | ||
| + | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-24-28.png | ||
| + | }} | ||
| + | {{Tuto Step | ||
| + | |Step_Title=Le minimum Syndical | ||
| + | |Step_Content=Pour frankencoder cette bibliothèque, toujours la même technique : | ||
| + | |||
| + | Ouvrez un exemple et repérez les lignes suivantes : | ||
| + | |||
| + | #L'importation des bibliothèques (avant le setup) | ||
| + | #La création de l'objet (avant le setup) | ||
| + | #L'initialisation et le démarrage de l'objet (dans ou avant le setup) | ||
| + | #L'utilisation de l'objet (dans le loop) | ||
| + | |||
| + | |||
| + | |||
| + | <br /> | ||
| + | |Step_Picture_00=Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-39-07.png | ||
| + | }} | ||
| + | {{Tuto Step}} | ||
| + | {{Notes}} | ||
| + | {{Tuto Status | ||
| + | |Complete=Draft | ||
| + | }} | ||
Version du 2 décembre 2020 à 13:40
Dans ce petit tutoriel, nous allons utiliser la bibliothèque ESP-DASH pour créer une petite page Web permettant d'afficher différentes valeurs de capteur par exemple
Difficulté
Facile
Durée
10 minute(s)
Disciplines scientifiques
Arduino
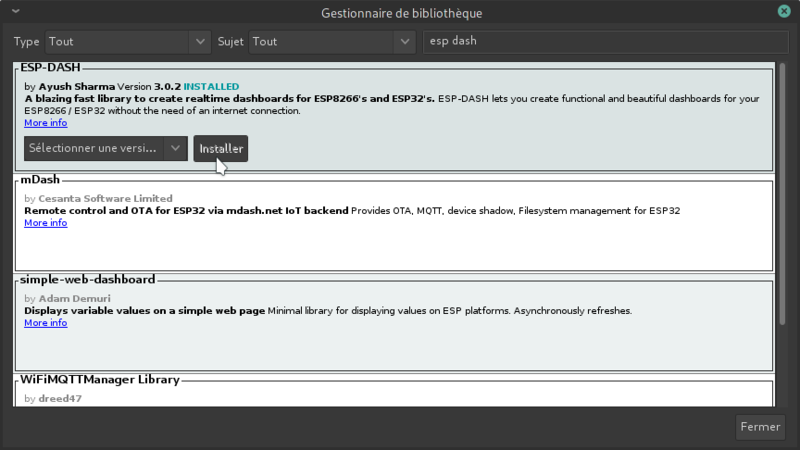
Étape 1 - Installez la bibliothèque ESP-dash dans votre gestionnaire de bibliothèque
Si vous ne savez pas installer une bibliothèque reportez vous au tutoriel d'installation de bibliothèque. Importer des bibliothèques dans l'interface Arduino
Si vous savez, recherchez "ESP DASH" dans le gestionnaire de bibliothèque. puis installez la dernière version.
Installez en complément les bibliothèques suivantes :
AsyncTCP
ESPAsyncWebServer
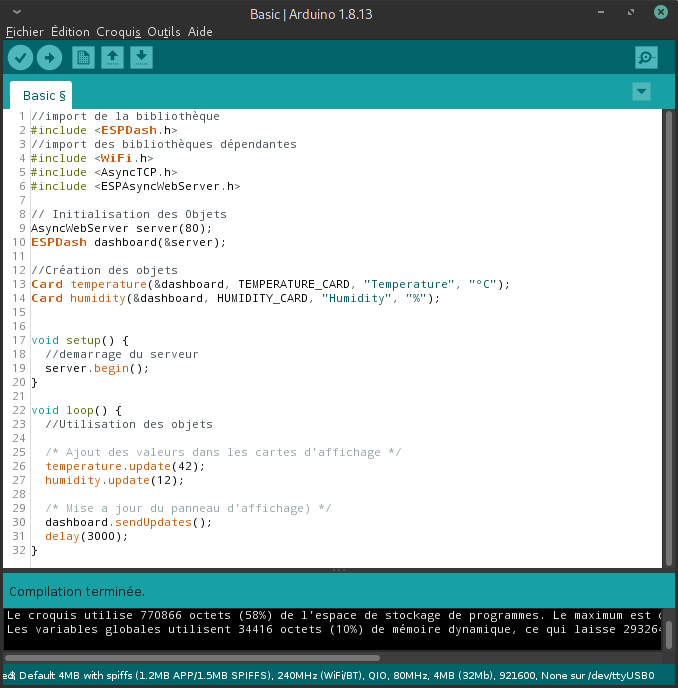
Étape 2 - Le minimum Syndical
Pour frankencoder cette bibliothèque, toujours la même technique :
Ouvrez un exemple et repérez les lignes suivantes :
- L'importation des bibliothèques (avant le setup)
- La création de l'objet (avant le setup)
- L'initialisation et le démarrage de l'objet (dans ou avant le setup)
- L'utilisation de l'objet (dans le loop)
Étape 3 -
Dernière modification 9/12/2020 par user:Julienrat.
Draft
Historique du fichier
Cliquer sur une date et heure pour voir le fichier tel qu'il était à ce moment-là.
| Date et heure | Vignette | Dimensions | Utilisateur | Commentaire | |
|---|---|---|---|---|---|
| actuel | 2 décembre 2020 à 13:39 |  | 678 × 688 (70 Kio) | Julienrat (discussion | contributions) | Cr_er_une_Interface_Web_pour_ESP32_Capture_d_cran_du_2020-12-02_12-39-07 |
- Vous ne pouvez pas remplacer ce fichier.
Utilisation du fichier
Aucune page n'utilise ce fichier.